I have been struggling with navigation in my app due to the stacking screen navigation provided by the navigators.
I need a user to sign in but don’t want to show the signin screen every time.
If I put the signin screen as the first screen I can automatically skip to the main screen if the user is already signed in. However, if I press the back button in android from the main screen it will not automatically exit the app as it has to go back through the signin screen.
First invocation(user is not signed in)
Invoke App → start in signin screen-> user signs in → skip to main screen ← Kind of ok but user must exit through signin screen and android back button won’t work
Next invocation(User is signed in)
Invoke App → start in signin screen → auto skip to main screen <— not great as user must exit through signin screen and android back button won’t work
The alternate was to show the main screen first but automatically skip to the signin screen if the user is not signed in. This works correctly most of the time except if the user chooses not to sign in straight away. If they press the back button while in the signin screen they get stuck as they can’t go to the main screen unless they are signed in,
First invocation(User not signed in)
Invoke App → start in main screen-> Auto skip to signin screen-> user signs in-> auto skip back to main screen ← OK except back button won’t exit from main screen
Next invocation(User is signed in)
Invoke App->start in main screen(stay there as user is already signed in) <— works fine and back button works to exit app
First invocation(User not signed in)
Invoke App → start in main screen → auto skip to signing screen → fail to signin <—User is now stuck in signin screen, can’t exit app using back button and can’t go back to main screen as not signed in
I did some more testing with the other navigators and discovered that the android back button stops working after the first screen switch.
This meant I could not use multiple screens for my app and also could not use the navigators.
This led me to search for alternatives and I found a good manual drawer navigator menu on youtube by Nikesh Mahler(https://youtu.be/lsIp6h7Ns5c). This shows a very pretty drawer navigator menu but it covers the whole screen when invoked.
I also decided to create a screen “Canvas” area on which I could display the multiple screens from my app.
I have posted a link here Thunkable. It is brightly coloured to show the transitions but all the features are there.
First invocation(User not signed in)
Invoke App → start in ONLY screen-> make signin “screen” visible → user signs in-> hide signin “screen” and unhide main “screen” ← OK and back button works to exit app
Next invocation(User is signed in)
Invoke App->start in ONLY screen - Make main “screen” visible(as user is already signed in) <— works fine and back button works to exit app
First invocation(User not signed in)
Invoke App → start in ONLY screen → make signin “screen” visible → fail to signin <—OK, user can press back button to exit app
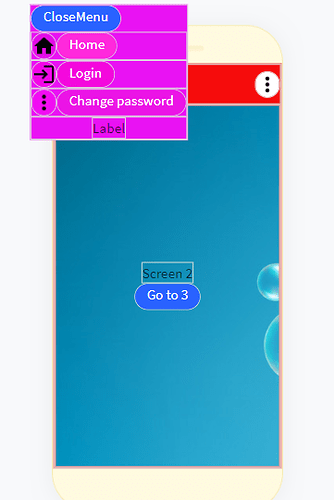
You can display the drawer menu by clicking on the three dots in the top right hand corner
Pressing any option on the menu jumps to the relevant screen
You can press a button on the screen to jump directly from screen to screen
I am particularly pleased with the code as it is very simple: this is the whole thing
The only slight complexity is editing the app screens
They all appear squashed together. All you need to do is modify the visible attribute before editing . So to edit “screen 2” here. Change the visible attribute of screen1 and screen3 to false:
and edit as normal.