Great … eventually this time I made the ui just like the one in the games… oops forgot to show my wrk … no worries I will show it by tomorrow… also I am thinking to make 9 levels as o20 lvls will take a lot of time
Wow! Other way round with me… nearly done with the code but haven’t touched the UI😂
Then you’ve done the hard part!  I was just goofing off for a couple minutes before getting sucked into dayjob.
I was just goofing off for a couple minutes before getting sucked into dayjob.
Here’s a very simple mock up of the original UI.
https://x.thunkable.com/projectPage/606749b9ac2c0c00121ba921
Feel free to remix it if you want, just be advised though that basically none of the logic is done yet so you’ll to figure that part out for yourself!
Here’s a preview with logic and card-flipping (but no win conditions yet or UI for difficulty selection, although the logic is coded):
Amazing! Adorable easter-themed UI!
heres my sneak peak of my project
well i have to make other lvls
now
and sneak peak of lvls… u can take any lvl but it depends on you how much smart you are…
This looks fantastic @eko.devs.apploroceo - looking forward to playing it!
The card flipping effect you’ve used here works really well @catsarisky
I think it actually helped me remember where each card was!
thanks a lot
Hi thunkers, I am creating other lvls tho… finding it hard to make LVL 1… I am working on it really hard  but no success … I have also added time limits tho and leme see if I can add some animations…
but no success … I have also added time limits tho and leme see if I can add some animations…
I’m still working on that game till now  hope I win the competition tho
hope I win the competition tho
Where are you stuck? 
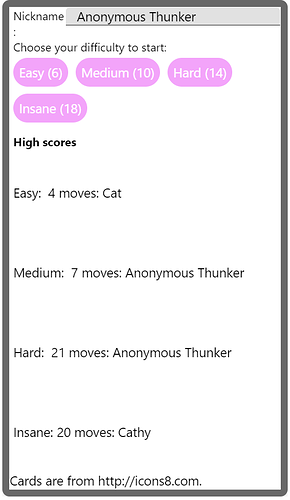
OK, I think I’m done. I added a high scores section, which I did in Firebase (although badly - I realized after some work that I should have used a different data structure), because creating rows elsewhere wasn’t working right.
https://thunkable.site/w/HVOI7XgLG ← here’s the link!
Thanks, @domhnallohanlon for another fun WDC! What will we build next weekend?
Wow!
I’ve also finally done it! My UI is terrible, but at least the logic works!
https://x.thunkable.com/projectPage/6066b6a60b543700119ae3e7
Hardest app ever!
Can’t wait for next weekend though.
Well done @codeswept and @catsarisky
Would you mind making a tutorial on this??
What sort of information would you want in the tutorial, @codeemaker ?
How do you Make the image of a button get randomized and Not get repeated more than twice??
Oh, sure! I can answer that fairly easily. I made a list with two numbers for each tile (so if it was six tiles, I had 1, 1, 2, 2, 3, 3). That’s card_list.
Then I shuffled it (shuffled_list).
(There’s also a kludge in there where I wanted to mash two lists together, so I converted to text and back.)
Then I made an object for each card, in which I take a number out of shuffled_list and record what button (card) it goes with - the screenshot shows the first button - the remaining ones are done by cloning of the first one.
Thanks, I used 153 blocks to try to do this function(But I couldn’t) It is easier than I thought It would be
Love that about programming! I can’t tell you how many times I’ve made something using a couple hundred blocks and then realized or learned later that I could have achieved the same thing dynamically with way fewer blocks.
I’m a bit more experienced now where I noticed if I’m doing something repetitive or with many, many blocks and I look for a more efficient way.
I’m having lots of problems with lag while working on this project. The live test in browser and preview in browser often are one or two iterations behind the current blocks. It’s causing me to second-guess myself a lot.
I also lost about an hour’s work when the site didn’t save my project. Usually, there’s a message about the page being outdated before that ever happens but I didn’t notice it this time.
So… I have a working version but I’m putting the finishing touches on it tonight and will share it.