Hats off again to Thunkable
Great feature!
Good!
Awesome!
This only works if the target component is located in an expanded branch of the component tree
Yes but when you switch from designer to blocks and back, it automatically expands all the components. So most of the time it will be expanded unless every time you swap back to designer you shrink all the components in menu 
This is true, but I just clarified the information.
Please remove the auto expansion, there’s no need for this at all
I think something like this should be optional. Sometimes it’s useful but for large projects it can get in the way.
It would be much better if it kept it the same. Whatever you had expanded stays expanded and whatever wasn’t, stays closed
This new feature is useful, so you don’t have to find the component you clicked. 
Me & @jared are running an GitHub request, refer here - https://github.com/thunkable/thunkable-issues/issues/367
I strongly believe, Thunkable will implement this soon.
Thanks! 
@jared How?
Have a look -
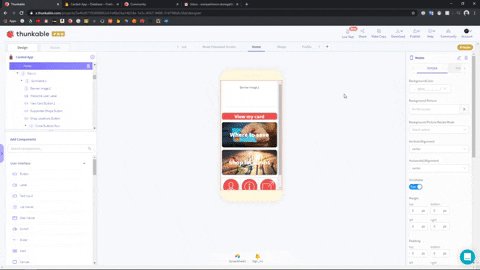
In designer -

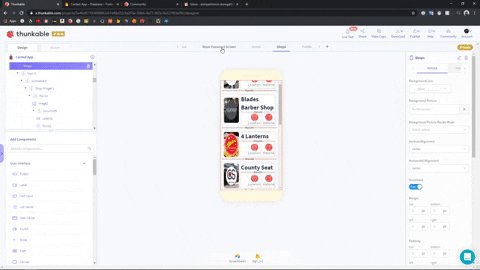
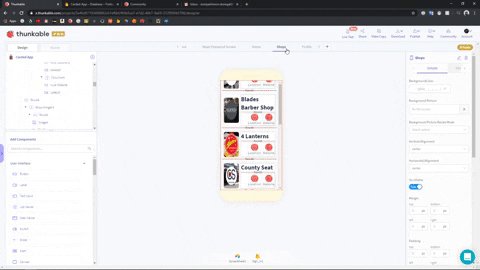
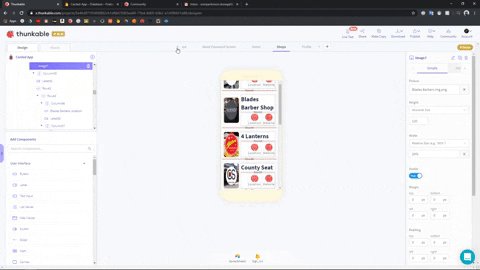
After coming back to designer from blocks -

The column61 was minimized, it became maximised.
Thanks! 
When a new screen is added, it is very difficult to drag it through all the expanded nodes to the very beginning. That’s why it’s a great idea to collapse the entire tree before this (a script for the Stylish plugin).
@-moz-document domain("x.thunkable.com") {
.tree-node-children-wrapper{
max-height: 0 !important;
}
}I was confused when I read that originally!