Awesome. Thank you Thunkable team!
Hi, excuse my ignorance here as I am not well knowledged in how React web apps are generated, and thanks for your answer.
For a standard website like Wordpress or a website that has a backend you can see data being sent from this endpoint using most browsers, such as chrome, through dev tools. Are our app urls also detectable? Can someone download the app files through the web app and examine them to find api keys or more?
It sounds a lot more difficult to me to download android or iOS apps to examine them.
Again apologies if I came across rude.
Thanks, Eoin.
Hi @eoinparkinson,
There are a lot of APK file download websites which enable you to download the app and then decompile the apk file to find the keys.
Best,
Wei
Would really be great to be able to customize the url to maintain consistency with our brand. URL redirect works but it still takes the user “out” of our website by displaying the “thunk” url. At the very least it would be nice to be able to customize the navigation bar colour when the thunk url is loaded. Currently it’s purple which really highlights that the user has left our domain.
I have a couple of apps I use for IoT devices. The user enters the device ID (24 alphanumeric characters) and the API key, roughly 36 alphanumeric characters. I store these locally and having them enter them every time would simply not be acceptable or reasonable. I’m still uncertain if there’s any type of local data storage for mobile web apps. I’d love to go that direction, but need to have some form of storage across application uses.
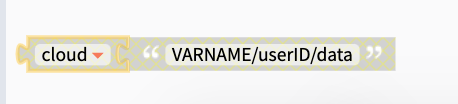
yes. use a cloud variable and a signin system. assign any data stored to the cloud variable with a pathway like this
Cloud VARNAME/userID/Data
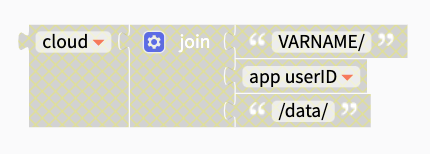
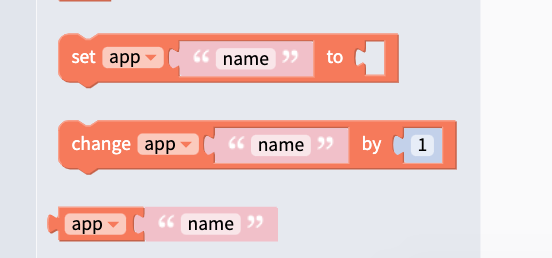
you can use these blocks to create custom pathways within the variables

get the userID from the firebase login. save the userID from the login blocks to an app variable. use the variable as part of the variable pathway using the text connector blocks
. The stored variables are supposed to work. I imagine they get stored as cookies?
@paulmw do you have any input on this?
If these are devices that you can connect to over HTTP (or similar) with the Web API component then you should be fine, but just wanted to let you know that BLE is currently not supported by our web apps.
It’s not that it can’t be supported, but we just haven’t had a chance to implement it yet.
Thanks!
@domhnallohanlon, Thanks! I communicate with these devices via HTTP and use the Web API. However, the ability to eliminate the need for my Apple Developer and Google Play accounts is appealing if the functionality of my app remains the same.
3 posts were split to a new topic: Publish to Web issue with importing from My Screens
Is there a way to see if my app will be shown without bugs if I don’t have pro account?
@maxb I believe you can live test it as a Web App.
I thought the same, but it’s a pretty bad representation of what my app actually looks like, so if that’s the web publish, it can’t work for my app
Web Apps, as of now, don’t accurately represent what the app will look like on a mobile device. They still function and most of the time work fine.
.
The Web App preview is exactly how your web app will look when published as a web app. On the other hand, if you are using web app live test instead of live test on your mobile device then yes they will be different.
I didn’t see this comment,
Thanks this was exactly hat I was looking for. Much appreciated! 
(unfortunately it doesn’t show like on the phone)
Is there a way to make the phone simulator on the web app fill the entire browser window? The phone size is really not what I’m looking for. Thanks!
I’m having this problem with the web publish/preview component:
ihave a vertical scrolling list o images that load fine on the phone, from top to bottom but in the webapp I can’t see the top images but only the bottom ones.
Help please
@maxb do you have the containers in which the images are in set to Fit Contents? This goes for every container, especially the container which has scrollable set to true.
(edit)
Upon looking into this, with images set to 150x150px and all appropriate containers set to fit contents, I also see the same issue. This goes for MWA and RWA.