dalank
November 1, 2019, 10:21pm
1
Hello, I am a beginner in using a pro-Thunkable
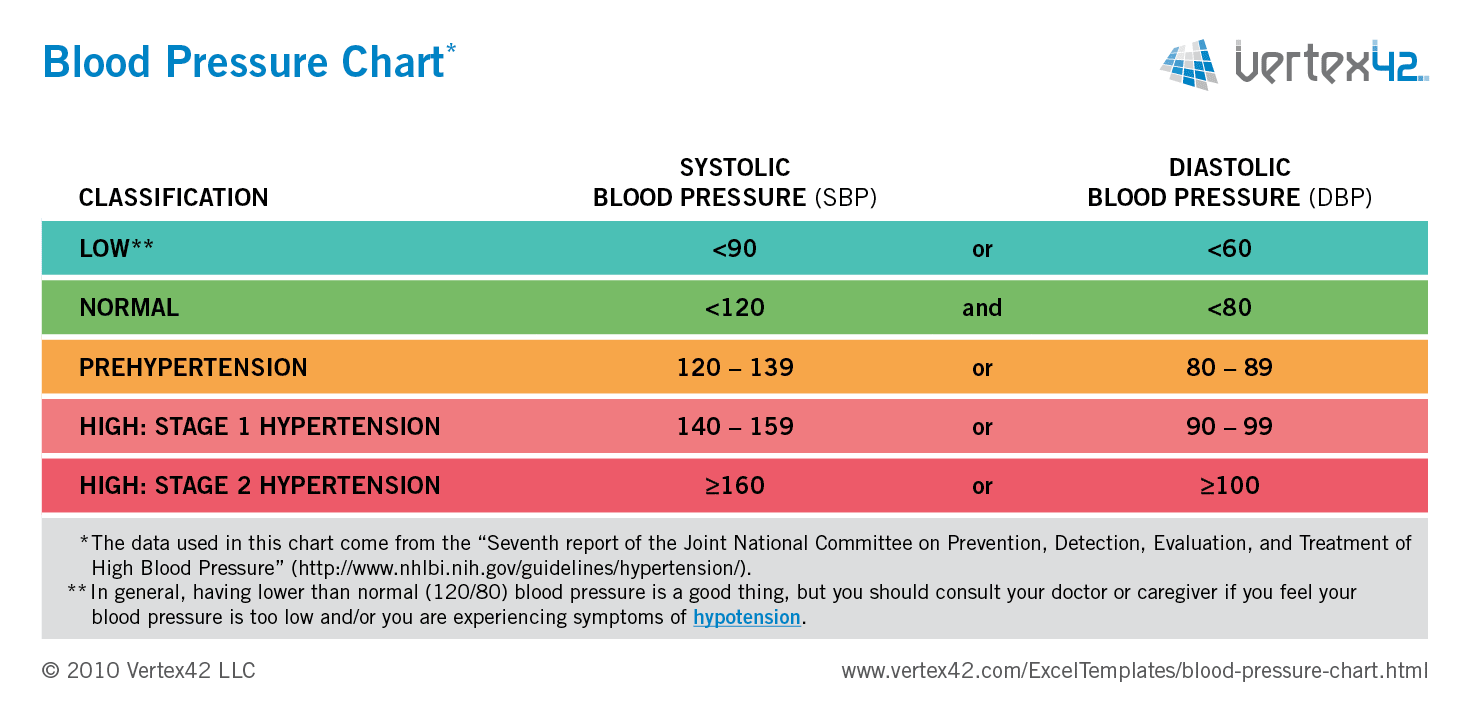
Find out your blood pressure (BP) risk category by entering your age, sex and most recent blood pressure measurement into the calculator. Based on the National Heart Foundation’s Guide to Management of Hypertension, the calculator assigns your BP...
following this chart
so I have created 2 labels and 2 text fields and button to submit and one invisible label to show later the result
Does any help, please?
Hi, @dalank ! Welcome to our Community!
According to what I see, the formula for calculating Blood Pressure is like
Thanks!
dalank
November 2, 2019, 4:20am
3
Hello,
Thanks Kartik
dalank
November 2, 2019, 4:22am
4
Thanks for your explanation!
I am not experienced with calculating Blood Pressure, I would like to ask one thing to you…
When the screen opens, I will enter my sBP & dBP. Then I’ll hit the calculate button.
For example. I enter by sBP = 85 & dBP = 65 , the result should be low . (because the formula for low blood pressure is sBP<90 or dBP<60)
Am I right on this?
2 Likes
dalank
November 2, 2019, 12:26pm
6
Hello Kartik
so the idea on how to set the if else in blocks
1 Like
Hi, @dalank !
Finally, I got you
These blocks might help you -
Thanks!
2 Likes
dalank
November 2, 2019, 1:49pm
8
Oh, thanks for your fast help bro i will give it a tryhttps://x.thunkable.com/copy/1789b0c54b0f62e69b052d5ac001bb83
1 Like
Hi, @dalank !
I had a look at your app, the UI (design) is perfect & correct.
You just now need to make your blocks. They seem incomplete -
Make your blocks like this -
kartik14:
Thanks!
1 Like
dalank
November 2, 2019, 2:00pm
10
yes i will complete it and make test and let you know , thank you so much bro
1 Like
Always Welcome!
After you complete everything, notify here.
Thanks!
1 Like
dalank
November 2, 2019, 3:48pm
12
Hello, i its complete , please take a look if it need any better modification
2 Likes
anush
January 17, 2023, 8:50am
13
pls send a new link @dalank