HelloThunkers!
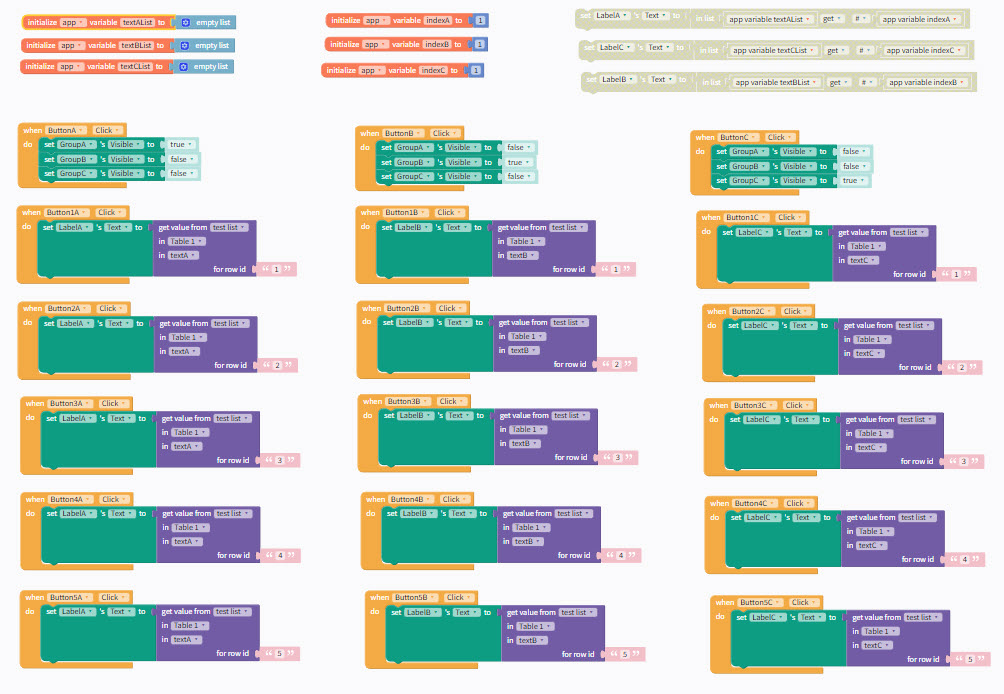
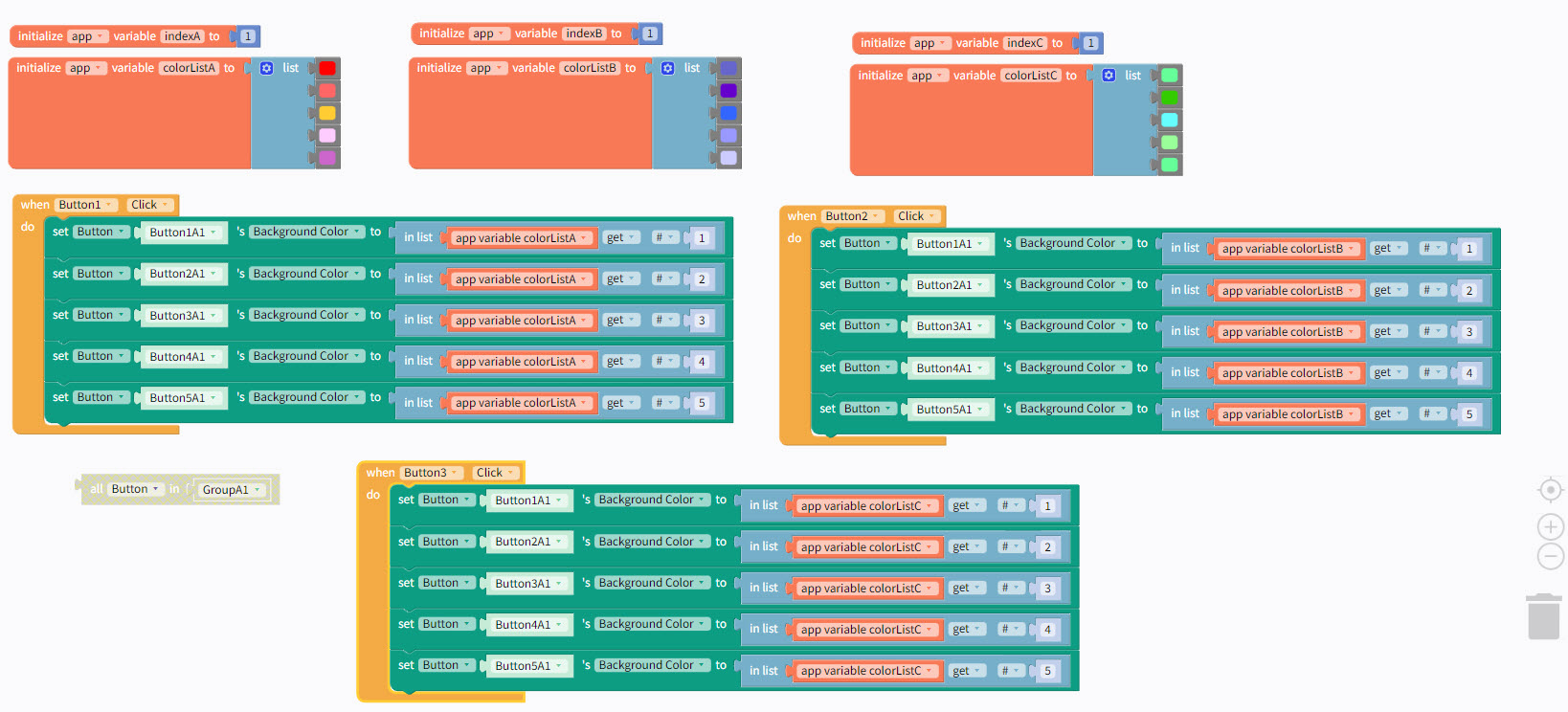
I have made this screen just to understand how to use Any Component Blocks. I know that there is too much repetition.
Maybe there are some tutorials that I am missing… I watched @tatiang Any Button Tutorial, but I think that my case is all buttons/for each item j in list… I am lost!
Thanks in advance for any advice/help!
Yes, this is exactly the scenario where any component blocks will make your blocks tidier and more efficient.
I’m not at my computer so I can’t offer a screenshot yet but the basic idea is that each button has an order on the screen: 1, 2, 3, etc. based (I think) on when they were added to the screen or possibly their order in the component tree in the Design tab sidebar.
You can check to see the order number by using a “When Any Component is click” block and getting the “first occurrence of [component]” value. Assign that to a label and then click on various buttons to see what number they display.
Then you can work to build a set of blocks that handles the click by finding the value of the first occurrence, storing it in a variable and finally using that variable as the row id for your Get Value data source blocks.
Thanks!
I’ll wait for a screenshot then. I really need some samples to follow. I just want to know how to use and link all information from my google sheet table. I’ve made 3 groups and switched between them, but I guess one group is enough.
If you watched the video, I provide the blocks for that in the video.
Do you still have questions about it? If so, post a screenshot of your blocks or a link to your project.
Thanks again for your help. I saw your tutorial and is quite clear and makes sense but I feel that is too much for me. I miss steps in my knowledge ( better to say lack of knowledge…) and that’s why I made a step back. I realized that I don’t know how to show a list of items (5 buttons nested in a group) without a DVL or DVG component, or use the next button in my quiz app. So I tried again. Which variables and blocks are needed to simplify this?
Thanks again!

https://x.thunkable.com/projectPage/639c811c7ccb3f021cc3554c
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.