But I’m unable to attach the create object block to the body.

Oh, ok. My bad.
No, it still doesn’t work. Could I share the link with you and you try it?
Sure. I’ll be happy to help.
Thanks! Sending the link via PM
I replaced the image of Canvas1 with the Base64 test file from the website of the API provider but the message continues to show up.
[Edit]
I used the test file in postman and I was able to get the result. It must be a parameter or the internal conversion in Thunkable is producing characters that produce errors in the API verification process.
I’ve been looking at some different APIs but can’t seem to find anything, so I got back to trying to crack this API open but to no avail.
The problem is not in the API. I tested it using Postman and passed a Base64 block and It worked. I also made a quick JavaScript/html and tested the same and it also worked.
It seems Thunkable passes some extra settings or passes the API in a certain way making it unworkable. I found it the same for other few APIs.
So would I have to post the URL through a webviewer and then have the web viewer send a message back?
Actually, the whole adventure started because we don’t have a URL for the image. We only have a Base64 block.
Should we have a URL, then the standard Thunkable component would suffice.
Yeah… I’ve looked on Google for APIs to convert base64 to actual image URLs but can’t find any. I saw @manyone’s topic on a bas64 converter/decoder. I looked at the code and thought I could maybe use the same could for my app, but it didn’t work out:
- I placed the base64 image in a text input.
- I copied the string and placed it in the text input of @manyone’s app.
- It didn’t return anything.
@actech has done it before:
you may have already found a site like this but this one can do encode decode between images and base64
That’s interesting! But it doesn’t have an API. What I’m trying to do is ask the users to write something on a canvas, and then send it to an OCR API, read the text, and then check if it matches what the user was supposed to write. But the OCR API doesn’t accept base64 by itself, so I want to decode the API to get a proper URL.

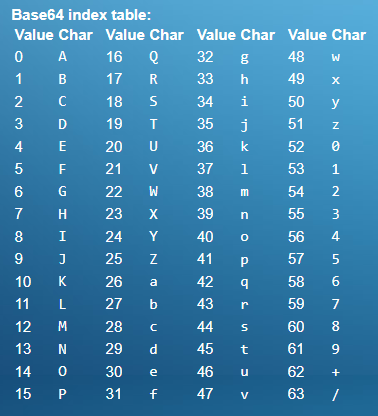
But if this really works, than I can create a data source of this table, loop through it, and replace every single ‘value’ with ‘char’. Or does it work the other way around?
Tried this, it doesn’t work (big surprise!)
I pasted var decoded into google, it said ‘request too large’. I replaced the characters the other way around (replace value with char), and I got a black screen with a tiny white box in the middle.
it doesn’t quite work that way. when you convert an image to base64 - it’s like taking each pixel’s RGB elements plus transparency and converting it to the bit notation that base64 requires. so two people handwriting a number 1, or even something as simple as a dot (period) would consist of several dozen bits and they couldn’t possibly have the same bit pattern (and that’s just a dot!). so their OCR’s won’t match and neither ot them will match the OCR of a “perfect/standard” dot somewhere for comparison. base64 conversion will never achieve that.
these two dots look the same …
![]()
![]()
…but wait till you see how well (?) the base64 translations compare to each other!
what you need is something bordering on machine learning and artificial intelligence - the reason some computers can recognize when you write the number , say 2, is because the distribution of the little pixels comprising the number is a close match of a pattern averaged out of several hundreds of thousands of people writing the same number 2. (and that doesn’t even try to match the speed and direction of the dots). matching handwritten input isn’t as simple as comparing base64 - i’m sorry to say - i don’t mean to disappoint you. but keep your curiosity level up. it’s the stuff that drive is made of. don’t be discouraged! someday after you finish more courses in math, machine learning and artificial intelligence will be a piece of cake!



