Hello - This is probably an easy case but i tried a million of versions of my thoughts cant get it to work properly. This is the case.
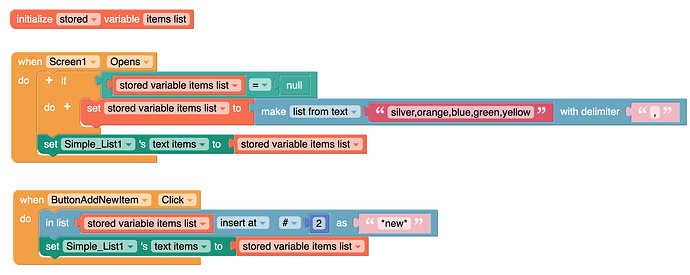
The following list of “Locations” initializes when user open my app. The list is visible in a “Simple List”
It works fine. In the app user can also seach for other “Locations” and pressing enter i have told the app that if this new location is not already in the list it should be inserted as number 2 in the list. All this works perfect. Except if i close the app the list should be updated with the new “Location”
But regardless how i do i cant get it saved as part of the initial list of location
I have tried to use the insert in a sub list etc etc
So, how can i insert a new location to the list and keep it in the list so that the complete list is showed next time the user open the app. Whats your best ideas?
All this is on user level

This is one of the tests that does not work. The “myNewstationlist” just gets a NULL in response (Yes i made a control for NULL earlier in the process)
Hi ok - Just a question first. Did you confirm it worked when you closed the app and reopened it ?
Hi - Looking at this more careful- i have already tried that. The list it self is updated. and you can see that the new item is coming in to the list as expected. However the textline with silver organge and blue - still remain as is. And that is the one i need to change.
When the app is opened it should initialize that list with silver and blue etc. Since the “new” is not there it wont be showing all…
Any new ideas…
No, because I was pretty confident in my coding.
I just tested it on an iPhone 13 Pro and it works as expected: when I open it the first time, I see the simple list:
silver
orange
blue
green
yellow
I pressed “Add new item” twice, then force quit Thunkable Live and re-opened the project. The simple list appeared as:
silver
*new*
*new*
orange
blue
green
yellow
OK Thank you - You wrote “Try this” which made me think that i had to be clearer in my question. That is why i asked. Ill get back to you shortly.
Sorry, I should have said “This will work.” 
1 Like
And i can confirm it does  som thanks alot. i had to tweek it a bit because the application and code is a lot bigger than the example. And in fact i think i saw a bug.
som thanks alot. i had to tweek it a bit because the application and code is a lot bigger than the example. And in fact i think i saw a bug.
When having everything set allright according to your desc, it worked fine in the app but in both webview and thunk live i got the list divided by letter (One letter per list item)
But when running testflight it works fine…
Again - Tatiang - Thanks for your help…
You’re welcome. If you assign a non-list variable to a simple list’s text items, it will split it into separate lines.
Hmmm
How do you mean - It worked in Testflight - but not in webversion or in Thunk live… ?
Can you post a screenshot (or project link) of the blocks where you:
-
Initialize and (if no initial value is given) first set the value of the list variable that will eventually be displayed in a Simple List
-
Set the final value of the list that will be displayed in the Simple List
-
Set the value of the Simple List’s text items