The project I shared is an example with variables. The only difference is that I’m using stored variables instead of Firebase DB.
No but my text is on a separate screen and yours in on 1 screen all together.
You know once you save the text to variables then you can use this text in every screen. So what is the problem?
Any text entered by the user will be in Text Input component and if you want to use this text in another screen then just save the text in an app variable to use it in other screens.
Oh never mind. Sorry  !
!
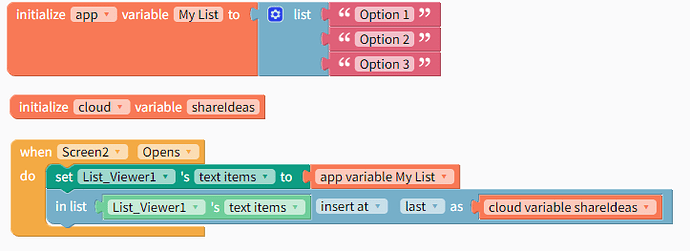
Is this code right @muneer?
I’m not sure I understood what you want to achieve.
You are using a stored variable for a list which will save the list in the phone but you are using the cloud variable to be an entry in the list.
This code means that you have a list (List_Viewer1) already has some entries and you want to add the contents of the cloud variable to the list.
If this is what you want then this is correct.
I want the cloud variable in the list.
See this example
The list will start with the available list and then will add the contents of the cloud variable to the list.
Thanks. But how do I do it with stored variables instead of app variables. Because app variables loses its memory after the app is closed.
When using cloud variables the data is stored in Firebase. Stored variables will save the data in the phone only.
See this example
Thanks again @muneer! You are the best!
Can I make it an empty list?
Never mind I got it! It works! Thanks @muneer!
I gonna share the project with the community!
I got it, that is what I exactly did!
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.