Hey Jared,
I’m having an issue not being able to update the rows when the app restarts. My hunch is that the table is generating the row IDs at launch and so the IDs I’m saving in my list aren’t working. Are you having the same issue?
Also, it appears that this block doesn’t work:
![]()
I’ve been wracking my brain over this. The row ID numbers do stay consistent between sessions. It’s just that updating the columns in a row one right after another is too fast for the programming that’s happening underneath and so some cells would update, some wouldn’t. I put a delay between each update block for .2 seconds like this:
That mostly fixes the issue, though it’s not fool proof. I assume that the speed of the device will make that vary.
The other issues I’m having is a) refreshing the data view component when it’s done updating the table. There are no blocks to do this. And b) for some reason when you use a local data table the data viewer won’t hide. The visible “false” block doesn’t seem to work. But only in that scenario. It works when pulling data from Airtable.
It’s so close to being a really elegant tool for this purpose, but there needs to be a few things added yet. The blocks behind it are much simpler than other solutions and could be further simplified, like if you could update a whole row in the local data table with one block. It would also be nice if you could use variables in the update block for the table, tab, and column. I’m also not sure what the logic was behind giving local tables a row ID that you have to reference vs using row numbers for Airtable. Seems confusing. Right now it seems mostly intended for somewhat static data in a spreadsheet/Airtable.
Would love a tiny update Thunkable team that includes the following in this order:
- A way to refresh the data viewer component with blocks.
- A way to delete rows in the local table.
- A way to get the row id or change it to row numbers, but still need a block to access row number.
- A way to ensure that the update blocks execute (as fast as possible is great).
Down the road it would be nice to have:
5) A way to dynamically tell the data viewer a data source to use and how to use that data in blocks. This goes for the “Any Component” blocks as well.
I was gonna make a new post about it, but u simply took the words out of my mouth and synthesized very well in these 5 points.
Thanks
Hi Jared - Nice job done above!
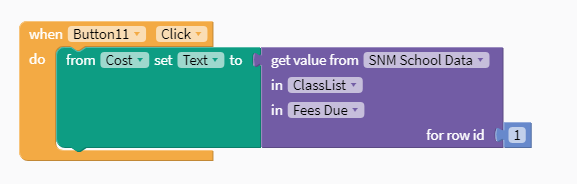
I have problem with this simple piece of block - Upon clicking Button 11 - I am just unable to get the value in the Label “Cost”. It is not working on Thunkable Live on iphone and Live test. My datasource is Airtable.

Do you know what is happening?
Thanks
I have one Favorite Data Viewer List and x different data viewer list. For example : X Data Viewer has historical places names.
I want to add from x Data viewer List to new Favorite’s Data viewer List.
I want to use right swipe button for this.
I tried lots of combinations but I didnt do it. How can i do for blocks?
I did it it is seeing live.
When close live web editor i didnt see project in Favorite Data Viewer List.
All Favorites Datas will be seeing or not? Where are the favorites datas saving? I mixed because of i didnt see on Project but seeing Live Web Editor.
It should be in your data sources, under Table 1, if I’m reading your question correctly.
Looks like there are delete blocks now. Has anyone tried them?
What about updating the data viewer? Maybe it’s automatic?
Yes delete blocks works fine, however we still need a block to update the table, it is not automatic
Is it working airtable? I connected and i saw that tables in airtable but it is not working on live. Any bug?
I am working with a localDB and it is working with it
It is working Local yes. But with airtable doesnt working.
Nowadays working thanks
I’m having an issue now where if I create rows too fast in the local table the app crashes. For example I have an app that creates 97 rows (downloaded from Airtable) in a local table. If I use the “count with i from 1 to 97 by 1” block it sometimes works and sometimes crashes with the white screen and sometimes it just stops halfway through. If I put a second delay it will work more reliably, but not 100%. And that’s way to slow for a production app anyway.
Anyone else having a similar issue?



