I have searched forever to try and find an answer to this. I have a DB in Firebase and it takes information from a form and puts it into catagories base on the form number. (ex. 1 and 2) My DB is set up like this:
Main DB-
Store_ID-
Form 1-
Name-
Phone-
Form 2-
Name-
Phone-
Form number is a subsection of the Store_ID and the name and phone are the data parsed from the form into those subsections
I have a timer set to display the data in a label on my app. So when data changes for form 1- I want the timer to start and display the information in labels. But if Data if Form 2 hasn’t changed I don’t want it to display or read that section of the DB. My problem if it’s based on Store_ID so when the data changes in the DB for Store_ID it read both sections and if one has a change it shows that info but then shows (Null) for the other form.
How can I build this to only read from the one that has changed and not from the entire Store_ID section?
Hi @ocalapizzamg4tl, welcome to the Community.
I am finding it a little difficult to understand your problem, though I am more than happy to help you out.
Could you provide a screenshot of data in your Firebase Realtime Database, and maybe a screenshot of your current blocks and how you want to visually display that information.
Do you want a label to update/sync with your database with a specific object?
So this is what I have, I have done it all by searching myself but it might be the wrong way to go about it. I have tried doing it with Airtable also and I can get that to work right either. I’m a beginner so don’t have that much experience with Thunkable.
When the DB changes I want the changes displayed on the main screen showing on a label. So 3 labels/3 points of data. I get it to work right except for the fact that it pulls data from #2 even if there isn’t a change there and displays Null if no info is recorded yet.!

I tried different ways of starting the timer when DB changes but they all failed so I just have this for now. I know it has something to do with those blocks I just can’t find info on how to build them correctly. I read about changing the information to JSON and then collecting it that way but I’m not savy enough yet to figure that out.
Hi thanks for all that information.
This is because you are trying to set two values to one label.
Do you want the newest change in Firebase to be displayed through the 3 labels?
Firebase will work for this but since each piece of data follows the same format (i.e. Name, Phone, Parking Space) then it would make a lot of sense to use Airtable, though if you wanted to implement an auto update feature with Airtable you’d be looking at a update every 5 seconds, using a timer.
If you can let me know your app criteria, such as how you want to display the data and which pieces of data (newest/oldest updated or all of it), that’d help 
Looking at your code, you’re setting the same 3 labels twice, each with two different pieces of data. Do you want to join these two values together in one label? I also don’t understand the need for timers here. Your blocks are a bit inefficient but I can help you with this.
Could you maybe include a screenshot of how you want the data to look on screen?
Data comes in and displays on the tablet, then when new data come in it will replace old inside of the DB and then display on the tablet. I thought about doing a split screen and have #1 and #2 seperated on screen. Do you think that would help so that they are being displayed on different labels and not on the same one?
yes, basically here is how it will work which might help.
Someone comes up, scans that they have arrived and enters information, the information goes into DB where it will be displayed on the screen inside location.
#1
Pulls up and scans- info updated inside
#2
no one there, no data to display
but
#1 pulls up and scans- info updated inside
#2 pulls up and scans- info updated inside and replaces #1
Seems confusing but if someone has more than 2 spots for curbside ex: they might have 8 I need it to display every time one gets updated with the current information for that spot # and not go through the rest that haven’t updated any new information. I have had different ideas for how this can be displayed but this was the best other than just have buttons or list (1 through whatever) and when info for that spot updated it turned the label green and you could click on the label to display information for only the spot.
1 Like
Hi,
Thanks for that information, I think I understand you now.
I could see issues with your app with just displaying the newest comer (in-case 2 vehicles arrived at the same time) though if this is what you want I can show you how to achieve this.
Instead, you could have a list of spaces in use and spaces not in use. By clicking on a list item of “in use” spaces, it displays the information about the person parked there. Only if you want 
1 Like
The second suggestion seems like a better way to do this so that I can add spaces if need be
1 Like
Hi @ocalapizzamg4tl,
I am assuming you already know how to change data in Firebase, so I will show you the blocks for displaying the data in List Viewer.
The initial plan here was to display the parking space info as one item in the ListViewer as it was supposed to support multi line text, but it doesn’t seem to work as of now 
Either way, here are the blocks you want along with Firebase 
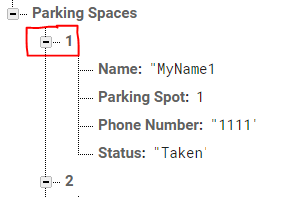
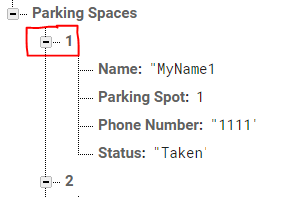
Taken Spaces:
Vacant Spaces:
Firebase:
Parking Space Information Screen:

Let me know how you get on with this.
(edit)
When the multi-line issue is solved, you’ll be able to scrap the View Parking Info screen and have everything right there in front of you in the list. 
(edit 2)
I just realised I have the vacant blocks and screen set up to show a name and phone number too! You can go ahead and delete those bits my bad 
1 Like
awesome I will get to work on it and let you know how it turns out. Thank you for all the help!! It looks daunting but I will slowly figure this stuff out… AGAIN your awesome thank you
2 Likes
No problem! Any issues or help with explaining the blocks just drop a reply here 
1 Like
are each of these there own screen? named “taken” “Vacant” and View parking info?
So I’m trying to understand as I’m building this. I am using a webhook in Zapier to collect the data from a form I have and send it to the database. How do I get the database to create the “Parking Spaces” instance? Like in mine it goes by Store_ID and then the form has that built into it by location so if I log into the app and put my Store_ID in, it will show data coming into the DB only if it is in the same store_ID. Then the form has the information I need to parse into the DB. Name, Phone, and whatever other information I need. I’m guessing that the way you have it built it all works from inside the app which gives the parking spaces and status option. I hope i’m not confusing you by this. I appreciate your help. The only person that will have the app is the location inside not the person on the outside.
Well after a try here and a try there I got it working. except for the multi-line issue. Sometimes it reports properly in one line, and other times it copies the same text onto multiple lines. ex pic ( Don;t pay attention to the green background, I tried something but didn’t like it. Also the clear parking sets off an alert asking which space you want to clear #1 or #2 and deletes that row from the list so that you know they arent there anymore.
Its a start. Now to figure out the bug. and then work on design aspects
Hmm, seems weird. I encountered this once or twice but never after adding a wait function, though I believe this is an issue with clearing the list before adding data.
If you move the List Viewer - set text items block to empty list to the start of the sequence it might help?
(edit)
I’ll get back to you on this soon.
(edit 2)
You could remove the “Vacant” or “Taken” values, and then only display spaces that are in use in Firebase, and once nobody is parked in them, remove them from Firebase. This means you would only have one list of in use spaces. Does your Zapier Form support removing the tag from Firebase?
The initial tag like this one can be named absolutely anything, as this is just an identifier in the list.

So it could look something like this instead:

Code would look something like this:
I just removed the IF statement and the vacant screen.
Let me know if this helps.
1 Like
I finally got it working as intended, I had to take the <from list_viewer set text items to empty list block out and move the set textitems to connect with the in list. and it displays with no multi line problems
2 Likes
Looks good. Let us know how you get on, and be sure to share your app when you’re done