I added a background picture of my color
You can search the color in Google or your browser
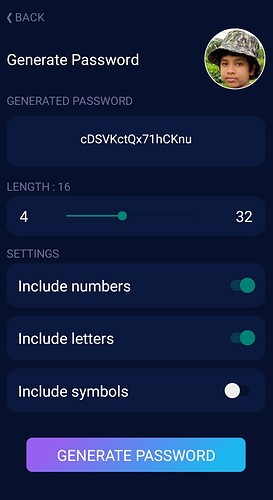
Done with mine! It’s called PassNerds, and it’s pretty basic. I haven’t added a dark mode, or the ‘include letters’ option or the ‘choose the length’ option, but I’ve got a couple of extra features:
1: There’s a PIN you have to enter, so that nobody other than you can view your passwords.
2: The app allows you to choose whether you want to generate a PIN(numbers only) or a password (baby and capital letters, symbols, and numbers mixed).
3: Allows you to copy your password to clipboard(thanks @jared for that one!)
4: Keep track of your own passwords, that haven’t been generated using our EasyPass feature.
5: Cyber-Security tips. Please pay no heed to these, they’re just a slightly more meaningful Lorem Ipsum. PLEASE DO NOT FOLLOW ANY OF THE TIPS, THEY ARE PURELY PLACEHOLDER TEXTS.
Here are some screenshots:
I have no idea why, but on Web Test, I’m not getting any text in my labels(some have text, others don’t). Maybe it’s because there is quite a lot of it. It’s appearing on Live Test. But due to that, I can’t post any screenshots. Try this app out for yourself here.
This is dope! Check out this code too! You could use it to check the provided/generated password for how hard it would be to crack!
Very nice. I tested copy and paste feature, too.
here’s mine (link below). it’s simplistic - i tried to get most of the functionality of the example app found at https://correcthorsebatterystaple.net/
i took advantage of an API that i found in github that can handle requests like these:
https://random-word-form.herokuapp.com/random/noun/a (random noun starting with ‘a’)
https://random-word-form.herokuapp.com/random/adjective/f (random adjective starting with ‘f’)
https://random-word-form.herokuapp.com/random/animal/s (random animal starting with ‘s’)
unfortunately there is no such call available for verbs.
the first call may be slow because apparently it has to “wake up” the API from the server first…
here’s PASSGEN - my password generator:
https://x.thunkable.com/copy/28dcd770f1029d21293f28d1d6b1b833
Yes! Free Heroku apps like that go to sleep after 30 minutes usually and then during the night for a few hours.
You could ping the server during a splash screen or when the user first interacts with the app to help wake it up first. Like on the first interaction, ping the server then the user would request a password shortly thereafter presumably and maybe not “feel” the “wake up” time.
(I do this with an api I have living on some free heroku server space)
thanks, @jared - when i try
ping random-word-form.herokuapp.com
from console, i get ‘Request timed out’ messages …
can you share some code how to ping a heroku app from the (when screen opens) block?
Thanks! Yup, working on a strength checker.
Could you please tell me if any features need working on?
I took this as a challenge to clone the UI of this app - 
and I think I was quite successful, here is mine -
also can we use any ui of our choice?
Of course
I’m Done : Click me to get it
Thanks to @codeswept I learned a lot about data viewer list In their project
Edit : I keep making Edits But this is the new link to my project : Thunkable
Great app! Glad that my app helped you learn something new.
Amazing! Could you share the /projectPage/ link? I’d love to try it out.
great work
Awesome, thanks for sharing @codeswept
Really like the use of an API @manyone!
Looks really good, thanks @roumak-coder! Do you have a projectPage or similar you can share?
This looks so good, thanks for sharing @codeemaker
This is brilliant, thanks @luv.ak.tech
Updated mine to include password Length-Chooser, and tweaked the UI a bit.
Well, I wouldn’t necessarily consider this a submission for WDC #10 but it’s certainly inspired by it…
UI isn’t my strong-suit and I don’t do a whole lot with passwords besides using LastPass to store them. So when I read the challenge, I didn’t have an immediate idea. But as I let it stew, I started thinking about Mad Libs and the ability for a user to paste in a story with mystery words encoded as (noun) or (verb) etc. and then the app would create the input fields.
But I moved on from that and started thinking about encoded messages. What if you wanted to send a text message but it was sensitive info and you didn’t want someone to accidentally see it over your shoulder?
Introducing…
EncrypText
Video demo:
The messages are encoded using a system similar to cryptograms and one of eight possible encoding methods is used each time. The encoded message is also reversed and an encoding key is added to the end. So it’s unlikely someone would easily decode a message. That being said, it’s not terribly hard to decode these if you took the time!
I used the following website to scramble a basic set of characters (alphabet in lower and upper cases, numbers, punctuation, etc.):
Problems: My design suffered a bit from not being able to change the font size, font color or background color of the text input components in the new drag-and-drop interface. And also from not having multi-line text input. Oh and the checkbox is not great looking because buttons don’t have a way of centering text within them.
Total blocks used: 192
Amazing! This is a great idea, with great functionality and UI!
i missed the link to the project - was there one?