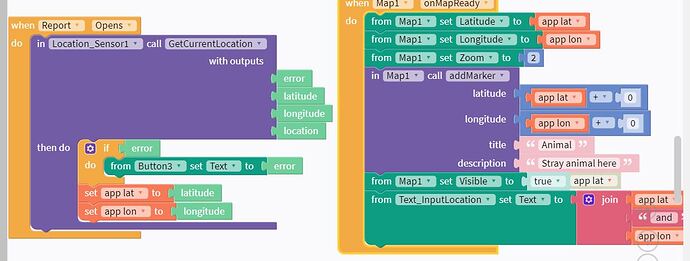
It’s crashing immediately after the screen opens, so I sent these blocks.
In your Location_Sensor1 block, you are checking for an error but then setting the lat/lon values. The “set” blocks should be in an “else” section of the “if” block so that they only run if there is no error.
Put the “from Map1” set Latitude, Longitude and Zoom blocks inside the “then do” section of the “When Report Opens” block.
I would also recommend converting the lat/lon strings to numbers right away when you set the variable values no matter what (even if there’s an error). So set app lat to [green latitude block] + 0. And set app lon to [green longitude block] + 0. Then just use the variables alone in the addMarker block.
Thanks so much for the help! I was really worried because my troubleshooting skills are almost nil 
Maybe I need a personal API key for google maps?
There are several possible problems.
First and foremost, adding markers to a non-visible map causes Thunkable to crash. Always, everytime. Of course, having a visible map in the web app causes the web app to stop executing. ARGH! To solve this problem, I set the map visible = false at design time, then use the start event to make the map visible if it is not a web app.
I have found the onMapReady to be unpredictable and I avoid it. It is possible that the onMapReady is occuring BEFORE the location sensor has gotten the location and set app lat and app lon. Try moving all of the blocks from onMapReady into the “then do” section of the Location Sensor.
Alternatively, in the onMapReady block, check to make sure that app lat and app lon have numeric values before adding markers.
Happy Thunking!
Thanks so much @drted!! But I just tried it, and it’s still crashing.
If something isn’t working and you can’t figure out why, you need to provide more information than just “it doesn’t work” or “it’s still crashing.” Screenshots are usually best, videos may be helpful, descriptions, examples of what you’ve tried, where it gets stuck, etc.
The first 2 screens (splash and introduction) move fine. As soon as the 3d screen (in which you fill the details of the dog and the message gets sent) opens, it crashes. I am sure that the map component is the one that’s causing it, because I tried after deleting it, and it worked.
I sent a screenshot of the blocks that most likely have caused it.
@drted, I did what you said in your post, this is before that. I’ll try and take a video.
Thanks!
As you app get more a more complex , you are going to need to develop a debugging strategy to solve complex problems. Most software development platforms have some sort of tracing system, but Thunkable does not. But you can create one yourself.
Here is what I use (or slight variations of this):
First, create a label I usually put it at the top or the bottom of the screen. Set the height of the lable to fill contents and set the screen to scrollable. Don’t worrry if it messes up your layout, it is just for debugging. When the screen is production ready, just set the label to visiblle = false
At the begining of each event (click, select etc). Reset the label by setting it to some initial value

Then before each block, update the status by joining the current label value to a new value (get ready to do stuff) and a New Line
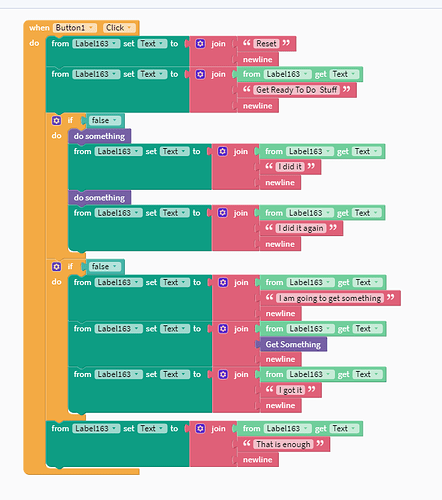
The output looks something like this.
Using this, you can track down what your blocks are doing and where the app is crashing.
If you have a section of code that is very complicated or is causing the entire app to crash (white screen), you can use an IF FALSE block to take out sections of code, then add them back in one at a time to isolate the problem.
Don’t get me wrong, asking questions to the thunkable group is great! But you knowledge about your app, and even some components, will eventually exceed the knowledge of those in the group. You will then need a strategy to solve these problems.
I hope these suggestions help. Feel free to DM me and I can share other debugging tips and tricks.
Happy Thunking!
Thank you very much, @drted!
Will definitely check this out for debugging.
Thanks again!
Yep, really helpful suggestion, @drted. I often use that same strategy with wait blocks after each “set Text to” block. And since it’s a pain to change/remove the wait blocks over and over, I create a function. @codeswept, you can see an example of my “WAIT and report” function here: Debugging in Thunkable X (Video)
@codeswept, I’m teaching a class on app development using Thunkable and one of my students today suggested making a tree identification app. It reminded me of your app idea so I did some Googling and found that Microsoft has an AI image recognizer that can identify dog breeds.
You can try it at https://speciesclassification.westus2.cloudapp.azure.com. Type a search term in such as “labrador” and search for images. Then, click on an image and it will send that image to the service to classify it.
I just requested an API key from Microsoft for that service so if I get accepted, I’ll let you know how it works in Thunkable. You may want to request an API key as well.
Wow! Thanks so much for this. This is exactly what I’m looking for. I will try to request an API KEY as well. It has not juts classified as dog, or maybe brown dog, but as a labrador retriever. Thanks again!
I got some info from the director of the Microsoft AI Earth project but it’s over my head. I tried and tried and can’t figure out how to do a proper API call… yet.
These are the two documents he shared with me:
It’s gibberish for me too🤔
Hi!
Did the director give you some information?
I’ve done away with the map, and tried a web-viewer. Now, it’s not exactly crashing, but the web-viewer is still blank. Is there anything I’ve missed in the screenshot above?
Thanks,
@codeswept
No word from the director yet. I haven’t used the web viewer block so I’m afraid I can’t help you there.