Is there anyway to do what calcanius8127h did with setting image urls to a list - however, with all images stored locally rather than on the cloud. Try as I might, I cannot find a way of referencing local images via a list?
Thanks.
Is there anyway to do what calcanius8127h did with setting image urls to a list - however, with all images stored locally rather than on the cloud. Try as I might, I cannot find a way of referencing local images via a list?
Thanks.
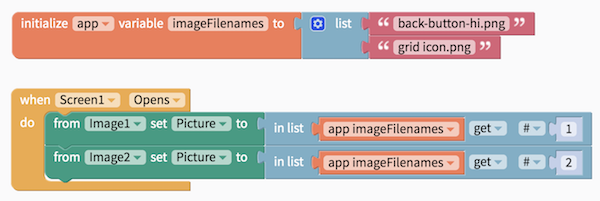
@johnhuar It depends exactly what you’re wanting to do but it’s possible to pre-load a list with filenames of images stored locally and then retrieve them in order to set specific images:


Thank you SO much. That is perfect 
What have you tried so far?
thanks problem is solved
Hi everyone!
I’ve tried to follow all the indications in the topic, but it looks like my problem comes from the fact that I’m using a list viewer to retrieve the image, instead of a button or a screen property. Let me express this better.
Here is my Airtable database

As you can see, a simple table with an item and a corresponding image.
Then, my blocks

My question: how do I explain to the app that the rowNum depends on the selection of the user? The columnName must obviously correspond to the column that contains the files, but I still can’t display the image!
Any suggestion?
Thank you so much!!
Might not be the most efficient, but using a variable could do the trick:
Basically, set the row number to a predetermined number based off of their selection, using the variable to carry the info across. Hope it helps!
Mac
Check out the app “FindARow”
i think this may help you. you’ll need to study, but you will be able to extract a row number based on a click in a list viewer. you could then use this data to extract other info.
Hi @macintyre.science26o and thanks for your kind reply!
I thought of using a variable to carry the info, and your solution would be good for a list with few lines, but for some lists I will have lots of rows and this would become a bit complicated (not to mention the fact that, anytime I would add a new line, I should modify the blocks!).
Hope there is another solution that some other Thunker may suggest.
Thank you so much for your time and suggestion 
Have a nice day
Ale
Hi @jared,
thanks for your suggestion! I’ll have a look at it and hopefully I’ll get some inspiration 
Hope some Thunker will be able to help since I think this issue is very common (actually, I was surprised I couldn’t find a similar question since it looks so plausible to me!) and could help many others in the future. If I’ll find a suitable solution I’ll post it here to help.
Thanks again,
Ale
Pretty sure the app Does what you want
For sure it does, @jared! I had a look at it, but unfortunately without the database connected, it’s all about blocks. I’ll try to connect one airtable sheet and try to see what happens!
Got it!
That makes sense. I’ll try to make a tutorial page over the next week.
Thank you, thank you, thank you!
have you looked in the this VLOOKUP method shared by @domhnallohanlon?
here is the table I used
Hi @jared!
Thanks for the table (I linked it and now it’s much easier to study your app) and for the tutorial on the VLOOKUP.
For sure all of this together has what I need to develop my app, I just need to figure out how 

In the meantime, thank you so much for your help 
Ale
Good luck! Come back with more questions when you get some blocks put together! We’ll be here for you1
I’m trying to retrieve an image and display it as a button BG, I see that my ‘get property of object’ block looks different - am I missing something? This is what I have so far, which doesn’t work unfortunately.
This is using the url column option on Airtable, have also tried attachment with no luck so far…
Does anybody have any idea?
Currently got it contained in a function - which shouldn’t cause an issue i’d imagine?
try setting the background picture to just value.
if the URL is is row 1 under with a column header of ‘image’, the value should be the URL,
if that doesnt work, print the value to a label and see what it returns
This is the layout of the table:

The button now says ‘undefined’…
