Hello, Thunkers!
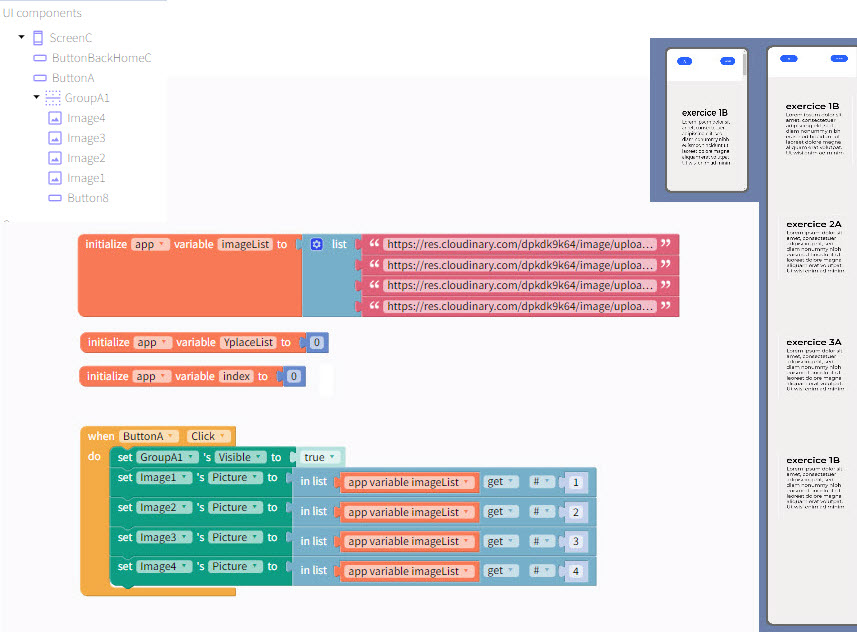
I’m trying to list a group of Images in a scrollable screen and would like to make an increment in Y from 600px just like in the sample ( I made it manually just to try) but the list is much longer and I’ll use tables/database.
Each image is a square ± 300x300px .
I know there are variables to consider…
Any help is welcome. Thanks in advance!

Use a Data Viewer List or (Data Viewer Grid) for this. If needed, make a custom layout with your 300 pixel image and the necessary margins for your components.
2 Likes
Hello again!
I’ve tried what you suggested and is really what I wanted. Thanks!
But I’ve got a problem:
It only works with Thunkable and I have no choice to choose the custom layout with Thunkable X.
Am I missing something? For me working with drag and drop is much easier.
Thanks in advance!
Sorry! I confused myself…Is Thunkable X but I must choose a project without drag-and-drop screens.
You can use custom layouts with StP or DnD.
1 Like
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.