I was trying the quiz concept, because there are 2 buttons (NextButton and BackButton) but I’m new here and Blocks with variables are difficult…
When I need to learn how to do something in Thunkable, I always Google the topic. In this case when you Google quiz Thunkable, you’ll see tutorial videos that will help you get started.
If you have trouble, post a link to your project and explain what you’ve tried and what is/is not working.
Thank you! You already helped me. I googled a lot before coming here. First I wanted a slideshow, and the only one I found was from Thunkable tutorials but only with 4 or 5 images, and each image on a different screen. Not so difficult. And that’s why I assumed that maybe a quiz was a good way to try. And I assume that your advice is to continue this path. Thanks again!
The best way to create a slideshow (or quiz) is to use a single image/button component on a single screen and change the image value when you want to show a different image.
So for example, you might name your images “sunset1.jpg”, “sunset2.jpg”, “sunset3.jpg” etc. and then when you need to change the image, set it to [join] “sunset” + app variable image number + “.jpg”. And just change the image number variable value by one right before that.
Again, if you get stuck, post screenshots or a project link so we can see what you’ve tried. Good luck!
Thank you again. My slideshow is a step by step to explaining a difficult exercise. Very often the students need to come back some steps. That’s why I choose 2 buttons. one button adding 1 and the other button subtracting 1.
Sounds good! You’ll just need to check those “end conditions” meaning that you check to see if app variable image number is >1 and if so, then you allow the “previous” button to work; and if app variable image number is < [total number of images] and if so, then you allow the “next” button to work.
Hello again! This is what I´ve made. I know it has too many blocks. I`m having problems with being more generic. And the step-by-step buttons work well the first time but after starts to have problems.
What is the best way to repeat this group ( image+ quiz+ buttons ) over and over?
Thanks in advance!
One problem I’m seeing is that you are asking Thunkable to evaluate variable values multiple ways at the same time. It’s best to use a single event block (such as when ButtonNextStep Click) for each button and list all of your blocks in chronological order, top to bottom within that event block. Because right now, one thing you’re doing is to change the value of app variable index and at the same time check to see if app variable index equals certain values. That’s going to lead to unpredictable results. Because how do you know if the value was changed first or the value was evaluated first? You don’t.
So I would recommend cleaning up your blocks. That will also make understanding and troubleshooting the blocks easier for all of us.
And I do think you may need to simplify beyond that. It might just be that I can’t follow all the different buttons but… why do you need so many buttons? A quiz app would usually have a button for each possible answer (e.g. 4 choices so 4 buttons) and maybe a home/back button and that’s basically it. I’m seeing dozens of buttons in your screen so I’m a little confused about that.
Which tutorials/videos have you followed? I had suggested a Google search earlier in this topic and I’m wondering which one you followed. If you can share a link, I might be able to help guide you to get it working in the way the person intended.
Edit: this is a problem, too:
When you set a variable to be a list, you should always assign it a list value. In this case, you’re assigning it an integer value so that forces it to no longer be a list. At worst, that will break the variable or evaluation of the variable and cause a crash. At best, it will just not work because your other blocks are trying to evaluate the variable as a list of items. And the number 1 is not a list of items.
I think you were probably following my advice but selected the wrong variable. If the index is greater than the length of the list then you want to set app variable index to 1. That should fix that issue.
Hello again! Thanks for your kind answer.
As I said before this App is for students. Only Exercices and solutions. The students that really don’t understand have an opportunity to see step by step. Is a slideshow/quiz- I watched David Wolber Trivias and even bought the book, but I don’t want a carrousel solution…and another Thunkable Youtube gurus…
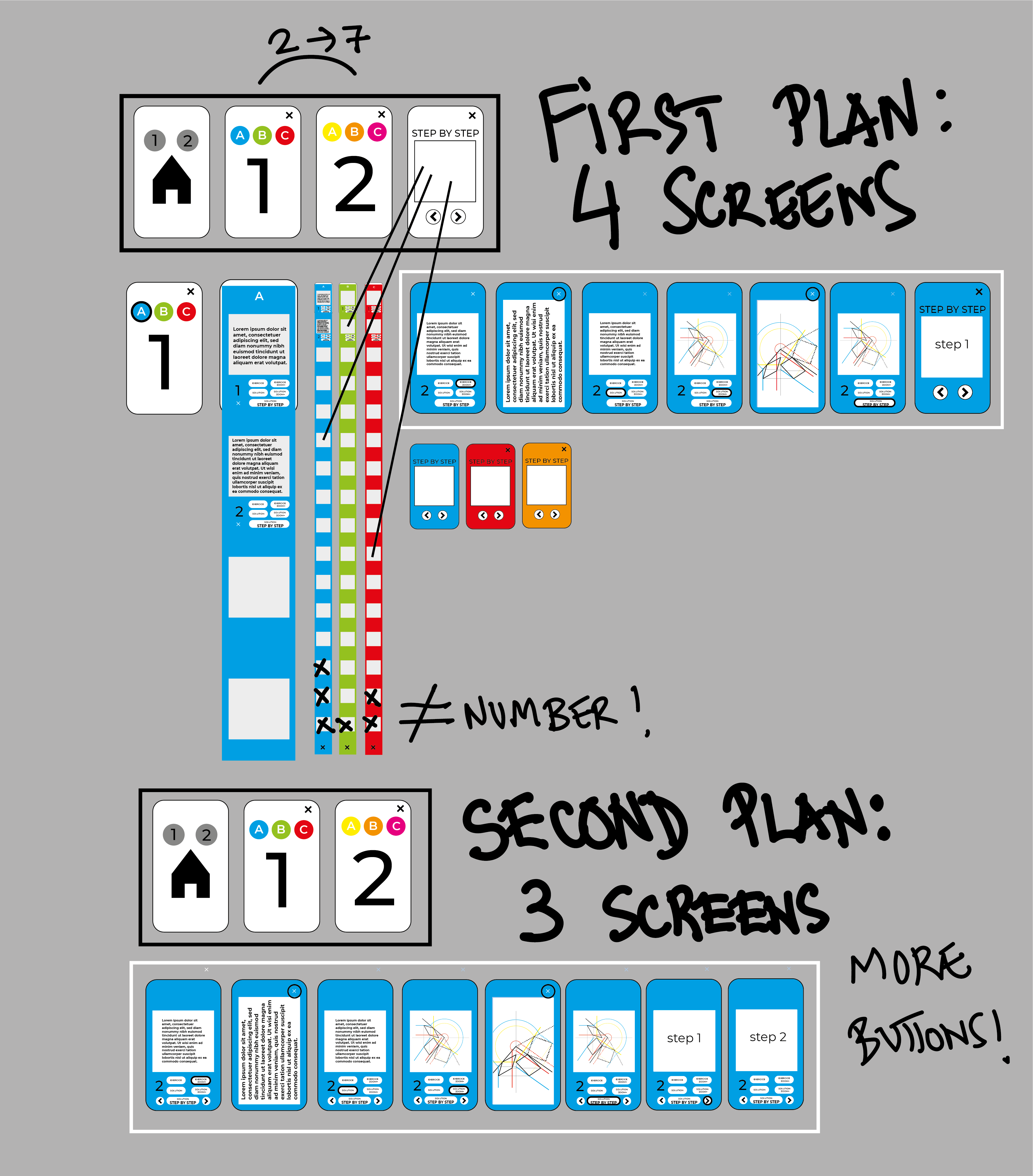
I know exactly what I want (that`s why I show the plan) but I really struggle with the blocks. And the reality is that I don’t know if the structure that I planed is even possible or the best aproach.
Maybe you can look for the mini-tests I’ve tried.
Again, thanks for your help!

https://x.thunkable.com/projectPage/636fe842ae39380218040bc7
https://x.thunkable.com/projectPage/6378e75e90d6d1021a1c1ae7
Hello once more! I was very glad to see that you liked my post! But was hoping also for some “light” about the way I’ve structured the App.
Which plan I presented is better or even possible?
The step-by-step Screen is possible?
If a user is doing Exercise 15B from Screen1, and clicks step by step Button, after seeing all steps can close step-by-step Screen and returned precisely to Exercise 15B?
This way I just have two buttons for the step-by-step solution. Easier…
Can a List Viewer work with several buttons in each item? I guess not.
I have so many questions…
I’ve so much content and the tables/databases part of the app building looked so feasible…
When someone showed me Thunkable five weeks ago I just start to dream…I was working on the content for a Youtube channel but dreaming of an App. The students (16 and 17 y.old…) are glued to their cellphones. Me too. And use many different apps to learn.
So Thunkable seems the solution. But I miss “Thunkable for Dummies”.
There is great content but not enough. Or where can I find it?
The goal of my App is StopQuiting: You can start here with Baby steps.
The world is plenty of giant steps. But there are so many quitters so many fields…
And with Thunkable I also miss baby steps.
Sorry if I take your time.
I liked your post because I rarely get to see someone’s diagram of their app idea. Very cool! But I wasn’t really able to follow it and understand precisely what you’re trying to do.
At this point, the best way I can help is to offer advice for individual elements of your project. Because helping you structure the whole thing is really more of a consulting job than just a few moments of my time.
So if there is a question about which block to use or why a specific aspect isn’t working right, I’ll do my best to help out.
But I’m overwhelmed by all of the different step options you have for answering questions.
Thanks for your Time. I had no intention of overwhelming you with all my doubts. Your help is spread in almost every Question/issue in the Thunkable Community. Your Wisdom is precious and it is beautiful to see this Community flowing…just like many DevCommunities. Developers are generous people! That said I am an outsider struggling, studying, and believing that it’s possible to have an App. Have a nice weekend!
I appreciate your comments! Thank you.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.


