How can Add Sequence Numbers To List Viewer
(data from Firebase)
as

In the legacy interface, I think you could use a row with a column inside of it next to the list viewer to align those numbers. But I’m not sure how much control you have over line spacing in the column.
i cant get it here… i searched any idea to add column and make the numbers… but i cant
There are more than one way,
Declare a variable and set it to 0 then with every loop through your data list in Firebase you use the change block by 1.
You will need to use the join text block to show the number and next to it the data from your database.
Another way is when you know how many elements from your database you can create a list of numbers the same size and again loop through your data joining the number from list of numbers and the data from your database.
thanks a lot Mr. muneer …i will try your ways and i wish make it
I was able to make it sort of work the way I described. But I don’t know how you fix the line spacing.
@tatiang if you just prefix the number to the element in the list viewer you will make an ordered list.
Good point!
i am sorry muneer
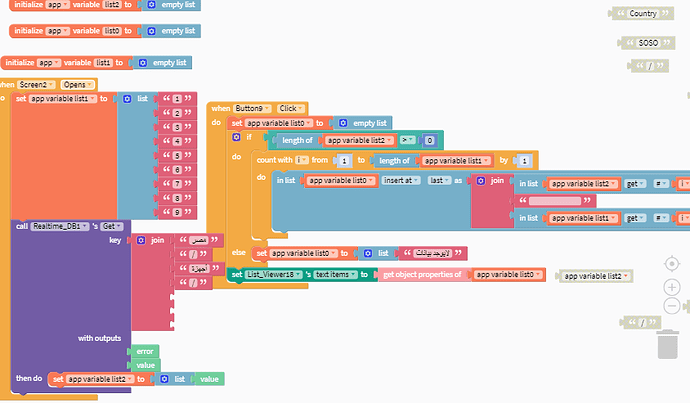
can u tell me whats the wrong in this example
its success when make the two list manual (1 as 2) but when list get from firebase not display anything

One thing I would do is to check that list 1 actually has entries before starting the loop to parse the two lists together.
Another thing to point out… You only need to assign the list 0 to the list viewer at the end of the loop so take this block outside the loop.
A suggestion
When testing the project, it is not a good idea to code a destructive loop that removes the entries from the list. this means you can only use the button once and if you want to try it again you will have to exit the app and start again. I would use something like:
Hope this helps
Following to sample screen result from the above code.
This is when the list from Firebase is empty

This is when the Firebase list contains data

Happy Thunking!
i 'm so sorry mr muneer but i cant do it whats the problem here With Firebse

Two List

Work Well With Two List Manual But Not With Firebase
Check that you are getting data from Firebase. Also when using the GET block of Firebase, check the error green block. Maybe there is an error or maybe your block gives no data.
In your code block, you are getting data from Firebase in list2 so in the code for Button9 check the length of list2. You are checking the length of list1. If list2 is empty you will see in the list viewer
لا يوجد بيانات
i tried a lot but it what i get .
test firebase blocks return all data

if i remove list from block of (get firebase) return “0”
Instead of list in the Firebase get block use
[app variable list2] [get object properties of] [value]

If you can provide a screenshot of your Firebase database so I can see how the data is stored and can help you of what block to use. Currently try with the block here which will be in place of the list you have in the get (Firebase block) and let me know.
So thanks Mr Muneer
i make it by “get object properties”
Now
How I get That in List 2

Sub of each country
i wish dont be Inconvenience for u
I did not understand.
If you mean you want to retrieve what is under each entry in the first list then you need to go through a loop.
For now, if you want to get the Sub of each country you can reference the first one like this
![]()
Put this where you have the arrow to get the first sub country.
OK
I Want to get list1 Newyork , list2 Numbers of citizen
and each united appear in list beside No. of it
What should i put Replace “arrow”
i make that but i dont know if right or no

Sorry, I did not understand.
Because I do not know what data is available in your database, it is very hard to answer questions about how to select the data from Firebase.