Hey Thunkers!
I just finished up creating an accordion menu for a FAQ section of an app and wanted to share it here.
https://x.thunkable.com/projectPage/620a74da8877760010503f0d
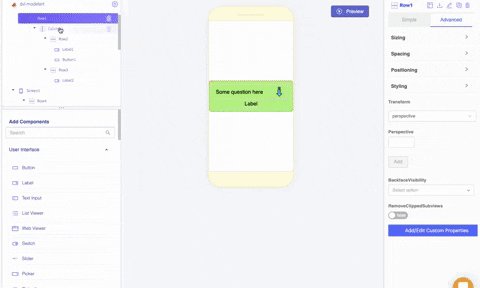
Step 1: Design your Card
this will happen in the snap to place interface
To do this, you need to have the mindset that you are going to design 1 row

and that the DVL will simply repeat the same design over and over with different content being applied to each row

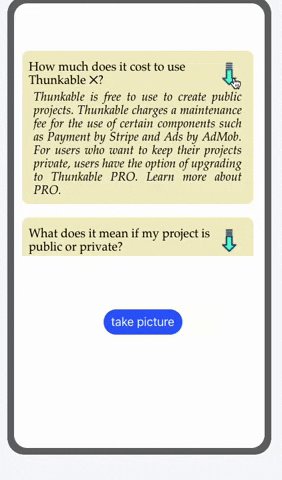
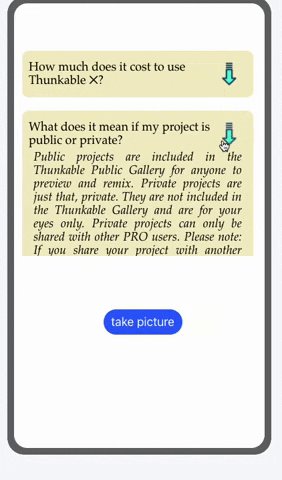
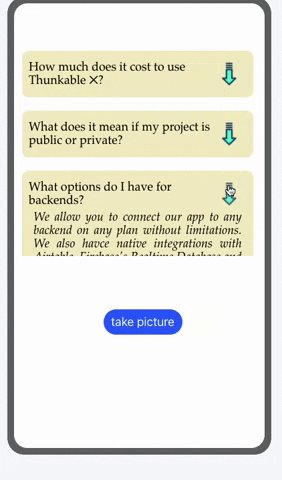
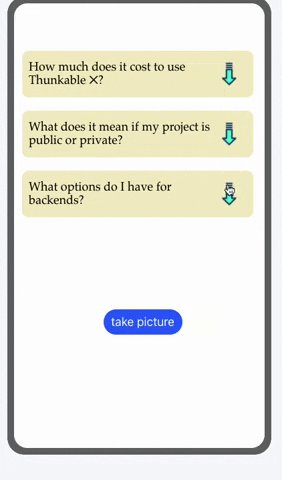
In this FAQ example I wanted the row to expand and collapse such that the reader only sees 1 answer at a time. That means a row can have 2 states, expanded or collapsed. This means that in the design, I’ll incorporate both potential states of the row.

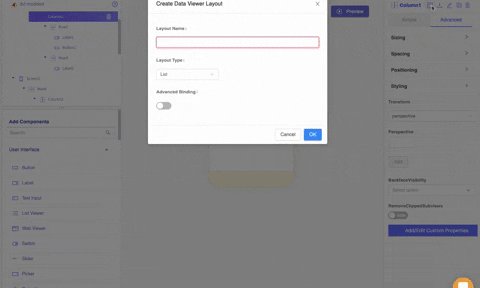
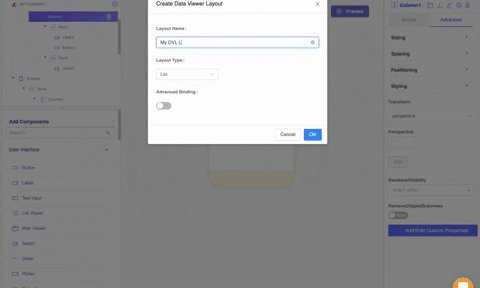
Step 2: Build the DVL layout
When building this DVL layout, I started with a row then nested column.

I designed this layout in a column of components that could be collapsed/hidden and shown. begin by allowing the row to be 100% width, and to fit contents height wise. The internal column is set to fit contents for height and fill container for width. This allows the content to grow vertically and consume the entire width made available.
**Note, there is some margins on the inner column. 10 for top/bottom and 5 for left/right
nested in the column are 2 rows.

the top row set to 100% width and bottom row set to 90% width. both set to fit contents for height. and both rows set both rows horizontal alignment to space-around
In the top row, there is a label and an image.

grab an image from icons8.com and import the image to the projects assets and set it as the image background. The image is set to be an Absolute Height & Width of 50 X 50 pixels. The label is given placeholder text and set to Fit Contents for both Height and Width
In the bottom row is just a label

the label is set to fit contents for Height and Width and set to be italic
that’s it, then click the outer most Row and save the layout

next use the layout in a DVL AND import the image asset that used in the original layout. this image doesn’t copy over.
Step 3: Bind the DVL and Build the Blocks
- in this last step, add a DVL to a screen and set it to be the design that was just created,
- next import the image asset to my new project
- create a table with questions and answers then set that table to be the DVL’s data source
- Bind the labels to the appropriate columns, this is how we give the labels the data
- Build the logic to show a rows answer when it’s button is clicked and to hide or leave hidden irrelevant question answers if they are visible