Oh the only problem I’ve got is that I constantly get the same results, no matter what i fill in as ingredient
Yes! I’ll combine this one with option 2!! Thanks a lot 

Hi everyone! I have some questions…
I’ve tried to combine above options of you  Unfortunately it won’t work, but I don’t know what I have to change…
Unfortunately it won’t work, but I don’t know what I have to change…
I will put the screenshots below of the screens you see and in another post the coding!
Hopefully can someone help me out! 

If I click on SEARCH it won’t give me response, I will show you the coding in the post below…
In the coding below you can see that I’ve tried to combine the coding of the list and the seek function, but I do something wrong…
You’re setting the JSON response to the variable “ingredient” but trying to get properties from the variable “recipe”. These two variables need to be the same so that you are getting a property from the JSON response, not from an empty list.
It works now!!  Thanks a lot
Thanks a lot 
Hi all, it’s me again  Hoping everyone had a good New Year’s Eve
Hoping everyone had a good New Year’s Eve  Also in 2021 I’ve got questions haha
Also in 2021 I’ve got questions haha
I worked on the design of the app and some small details last week but I’m struggling now with something else: I want to show a specific recipe as soon as i click on it. If I look at the response of the API, I think I need the idMeal for that…
API when e.g. search for banana:
{
“meals”: [
{
“strMeal”: “Banana Pancakes”,
“strMealThumb”: “https://www.themealdb.com/images/media/meals/sywswr1511383814.jpg”,
“idMeal”: “52855”
},
{
“strMeal”: “Callaloo Jamaican Style”,
“strMealThumb”: “https://www.themealdb.com/images/media/meals/ussyxw1515364536.jpg”,
“idMeal”: “52939”
},
{
“strMeal”: “Chocolate Avocado Mousse”,
“strMealThumb”: “https://www.themealdb.com/images/media/meals/uttuxy1511382180.jpg”,
“idMeal”: “52853”
}
]
}
I’ve tried a lot of options, also the one I will show you in the screenshots below, but ofc I don’t get want I want haha… Does someone sees what I’m doing wrong? 

Here you can see the steps I take and in a post below this one I will show you the coding I have so far…
first i search in the searchscreen for banana (see coding in the next post)
I click in this example on the first recipe
would like to see in this screen the recipe and it’s ingredients/description. I used a listviewer for that, but I think that’s not the best element to show the data…
And ofcourse, here the coding:
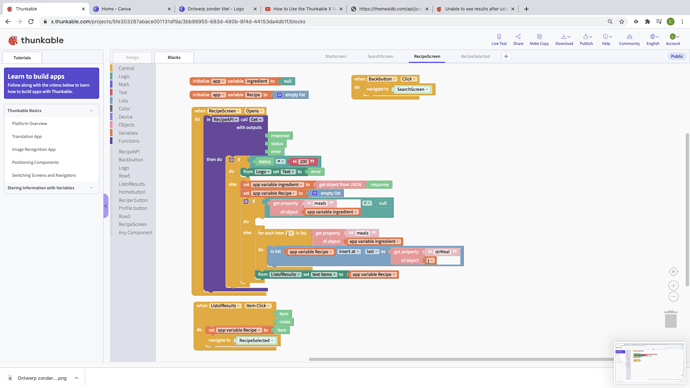
Coding of the searchscreen can be seen below:
Coding of the recipe result screen, still very happy that this works now

And here I do things wrong:
Thanks a lot in advance already, hope someone can help me out!!
Why are you using list viewer text items in the URL?
Just for you to have a better idea, put a label in the screen and assign list viewer text items to it to see the content.
Thanks a lot for your reply!!! I replaced the listviewer for a label, but I don’t know if this was exactly what you meant or that I understood it wrong. I get no response atm so I think the last one haha. See below what I did 
Correct me if I’m wrong but don’t you want the ingredient value to be taken from a text input component rather than a label? Or do you have a bunch of labels pre-set like “chicken”, “beef”, “fish” etc. that the user clicks on to select an ingredient?
Hi Tatiang, Thanks for the reply! I tried text input also indeed, but i get than the option to type something myself if i select a recipe. actually i just want to see the recipe description, so i think that i will need a label or something?
When the user searches for a recipe, what will they click or type in to do that?
Ehm, they will type in an ingredient that contains the recipe. the goal is to find recipes by means of a specific ingredient (e.g. with paprika)…
Okay, then you definitely want to get the value from the text input component and use that as your “i” value. So replace the “from Label1 get Text” block with a “from TextInput get Text” block.
If you want to share your project link with me (privately is fine), I can take a look at it.
Ofcourse! Will do:)