Show me your changed block to have a look at it
Hi
@tatiang can You please explain me this code step by step…this is your code but still I am a little confused.
Thank you.
this is the link…
(Thunkable)
When you click on a List Viewer item, Thunkable returns two green blocks: item (the actual text that is shown for that item) and index (the numerical order of the item such as 1 for the first item, 2 for the second item, etc.).
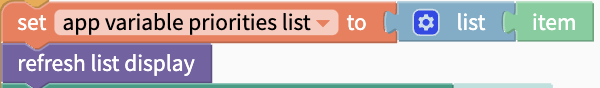
I use the item to change the top list viewer to whatever is clicked (via a List Viewer containing a list of only one item):

And I use the index to change the bottom label’s value:
You can see the lists at the top of the Blocks screen where I set their initial values.
Thank you very much!! @tatiang I got that right now.
I got that right now.
such an important feature, but why have to craft it in a difficut ways
how would you create a drop down list in a simpler way? you still need to load the list,and you have to able to detect which one was chosen. thunkable even gives you 2 ways to detect it - it returns the index and you can use the index to point to another list - or it can return the name of the actual item chosen.
i am not be understand
I’m not gonna lie… THIS MAKES ABSOLUTELY NO SENSE!!!
