I have a long and wide list that I like to scroll down and side ways to see it all. But the sideway “slide” dont work in Android. I have been trying to use the tip in the link belowe with no luck. Is that not possible with long and wide lists???
Can some one please help me out here.
Create Horizontal Scroll (Swipe Like) Row
Hi, @funhall! 
I am with you too! 
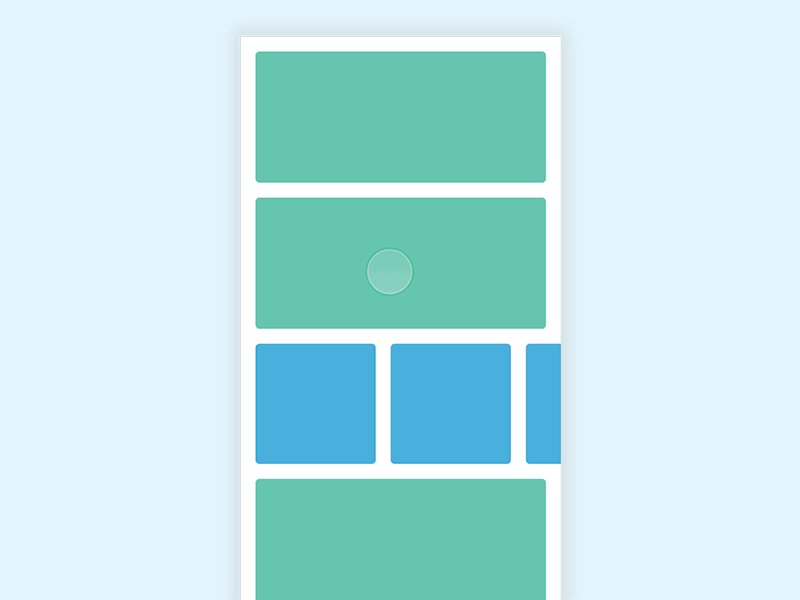
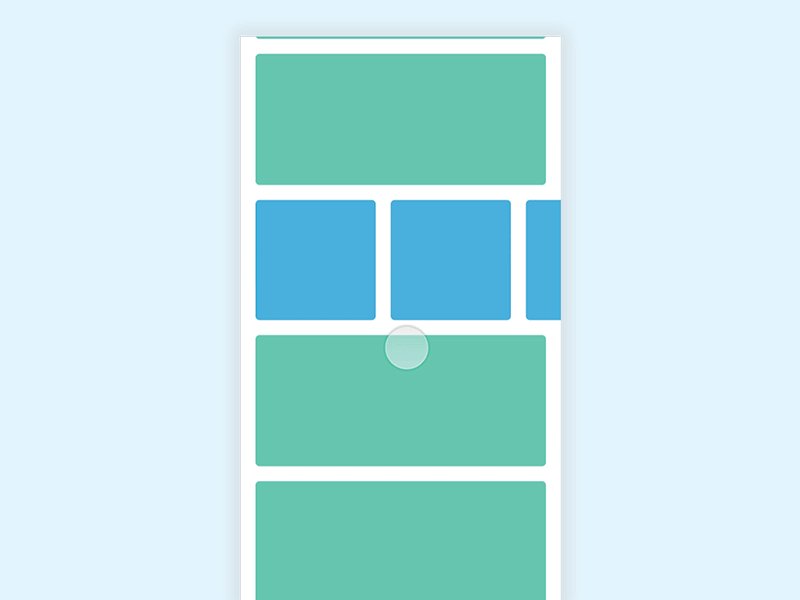
I too want to know the method, of how to create a horizontal scroll like this -

Image credits - @farzam.parto
Thanks! 
P.S. I have edited the topic’s title to a more informative one.
Yes that example doesn’t work for me with the list.
Row/horizontal scrolling isn’t available on Thunkable x
Sample on scrScrollHorz
https://x.thunkable.com/projects/5d70f93f8a62b4079eedaff2/project/properties/designer/
I’m unable to see your blocks in web the screen goes blank
my screen is also blank when i try to load the blocks.
It is freezing totally…
Same!
This is working on my iPhone live companion app. I haven’t tried to download.
which tab has about horizontal scrolling?
in the app, its screen horizontal scroll
that just keep freezing on my end
Same
Can you show the picture of blocks or tell how to do it because I tried row component tried to put few blocks but no horizontal scrolling with scrolling turned on
@funhall @kartik14 @kizzy @jared
I was getting blank screen issue but just by reading components used and experimenting I have found a way .You need 2 main components. 1) row (should not be on scroll). 2) column. Step 1) This coloumns scrolls needs to be turned on here’s the main step 2) you need to go in rows advance tab in transform pick “rotate” just rotate not rotate x or y. Step3) Then under it put value -1.57 this will make your vertical buttons or columns or whatever you put in “2) column” to go from vertical to horizontal but they will also Become rotated so for this step 4) you need to go in advance tab of button or column you put in “2) column” and go in rotate and put value +1.57 
huh?? care to show an example project
Great work!!! Can you post a screenshot tutorial?
Here you go https://x.thunkable.com/projects/5e42e12f67f6cc7a69749382/84890f36-e613-4b0f-ae80-61da51460073/designer
Thank you 
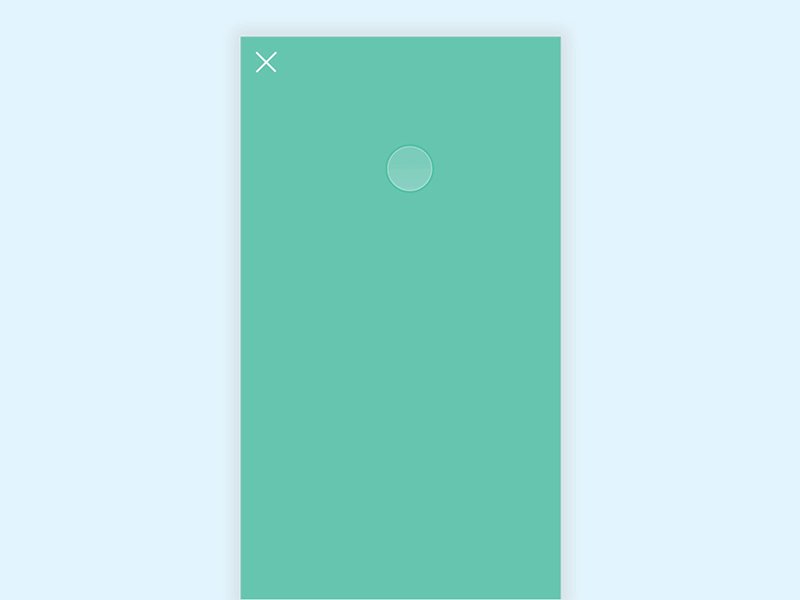
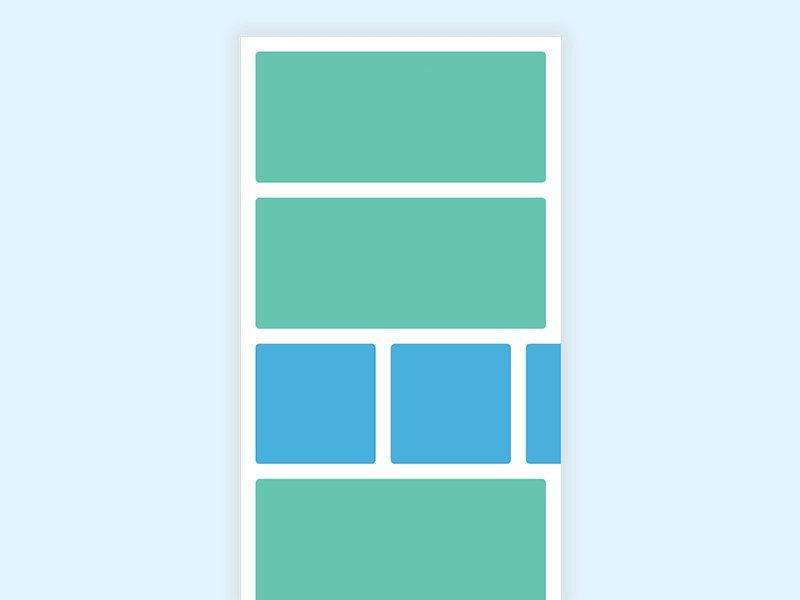
Here you go

Left without rotation value on right. Rotation value with +1.57
ok I GOT IT