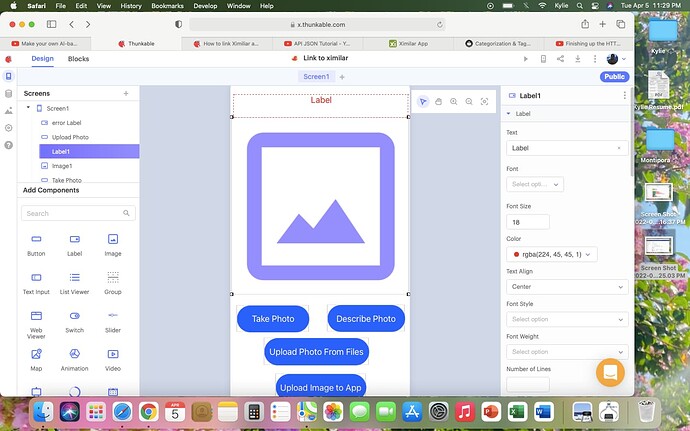
i mean , show me your thunkable screen that contains the label1 component - in design mode highilight label1 and show picture of whole screen. that’s where the label appears - not on your ximilar screen!
maybe this is one of those cases that works in live-test (at mobile) only, never at pc. have you tried that? (you need to download a thunkalbe app from play store to use)
yes I have been doing all the “testing on my phone” since it only works on iOS and Android
@muneer @tatiang
@manyone has been amazing at helping with this project so far and has been doing most of the work. I was wondering if wither of you would be able to tag in for the next steps of the project. Manyone has gotten the Ximilar site to connect to thunkable which is great. I am now able to call a single “item” or "multiple(2) as of right now but the next step that I need is being able to take a picture and the button will tell me what it is, I have no idea where to go from here or how to do it but manyone says
“unfortunately there is no thunkable block currently available that can convert an image to base64. if there you simply take photo, pass it through the converter and the resulting base64 can go to ximilar.”
I was wondering if either of you had a suggestion on how this might work. As of right now the app works by giving it a picture of the url and it tells me what it is. Now I need to be able to take a picture or upload a picture and the app will tell me what the picture is through the Ximilar (custom recognition) app.
as far as i know, ximilar can handle images in two forms:
- via the _url parameter - an actual image (.jpg, .png, etc) , with a specific URL (ie. accessible via any browser)
- OR via the _base64 parameter - its base64 equivalent, the full uncompressed base64 string
i read somewhere in the thunkable forums that the camera block used to have a convert-to-base64 function available but it was discontinued. IF it were available, you would just use it directly “inside” thunkable before sending it to ximilar.
i’m pretty sure @muneer has a way of converting the image to base64 but via a webapi call. it just means you need to send your image “outside” then wait for its base64 string to return before you can send that to ximilar.
@muneer, if you can point that to me, i’ll be glad to try it. (EDIT. i see the link at the top of the thread - i’ll try it later)
(here’s the descsription from ximilar regarding images)
My thought would be to upload the photo to Cloudinary using the built-in Thunkable Camera blocks. That will generate a url. The downside is that uploading to Cloudinary can be slow.
If we had the ability to reduce file size before uploading to Cloudinary (see (Thunkable X) Picture resize before uploading to MediaDB · Issue #224 · thunkable/thunkable-issues · GitHub), this would be simple and fast.
As you have rightly guessed @manyone ,
This is my demo for images in Base64.
https://x.thunkable.com/projectPage/61f68431c3761001dba12df1
your demo provided the perfect solution, @muneer - as always.
@gsturm3605jl , you should thank @muneer!
his solution kills 2 birds with one stone. the file picker that comes with his routine will allow you to select a photo from the camera - OR - any photo from your gallery! and the photo selected is converted to base64 ready to use in the ximilar classifier.
you just have to do the following:
add the following components to a new screen:
web viewer, image, label, webapi
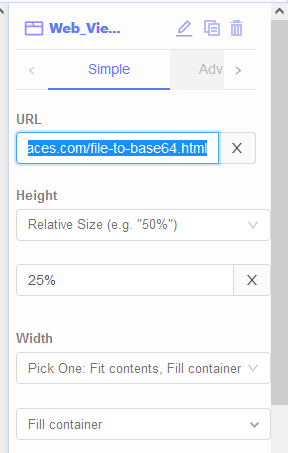
for webviewer, set the url to this:
https://izonemedia.w3spaces.com/file-to-base64.html

set the image to 150x150 (you can try other sizes later - i havent tried)
then use the following blocks (@gsturm3605jl - look in your mailbox for link to my project - open it, select screen2 before doing live test)
the funniest thing happened when i tested the camera mode and switched the front and back cameras - look at how the ximilar classifier tagged me! i’m wondering about its accuracy!
Nice catch.
You can create your own HTML file and host it in your server if you want.
This is the file I created. You can add style on it and other triggers if you wish.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Convert local file to Base64</title>
<script
src="https://thunkable.github.io/webviewer-extension/thunkableWebviewerExtension.js"
type="text/javascript"></script>
</head>
<body>
<input type="file" accept="image/*" onchange="encodeImageFileAsURL(this)" />
<script>
function encodeImageFileAsURL(element) {
let file = element.files[0];
let reader = new FileReader();
reader.onloadend = function() {
ThunkableWebviewerExtension.postMessage(reader.result);
document.write('RESULT: ', reader.result);
}
reader.readAsDataURL(file);
}
</script>
</body>
</html>
That was it! It works Thank you all for everything @manyone ill probably still be in touch.
i’m glad i was able to help. i’m thankful for the help @muneer provided.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.