I haven’t yet seen evidence of this - do you have a simple example that reproduces it? I see that image borders are bugged when the image is clickable, but that has nothing to do with cloning.
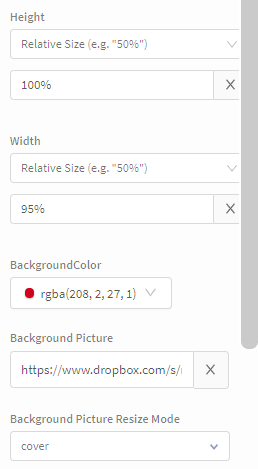
You set your width to 95%, so of course there’s space on the right - that’s the other 5% of the screen. ![]()
You are right. Cloning does work, but the borders are bugged. Sorry.
There shouldn’t be a space, as I have a background picture set for the row. Here is the preview it does display good, but on my iPhone it doesn’t:
See my project above.
Right here - you have the width of the row set to 95%, which means you’re going to have a stripe on the side next to the row. Oh… are you saying it isn’t filling the 95% wide row? Whats your background picture resize mode set to? Set to cover.
I found some info about cache settings:
I have already tried that before, but it does that weird thing:
Btw, showing me this setting was absolutely helpful in my project, thanks!
In your screen shot, you’re showing it set to contain.
Is the red from the row, or does the container holding that row also have a red background?
Contain looks like this:
The screen has white background color, the row has red. (To visualize my problem.)
But I have a sample project above. Do you experience the same behavior?
I’ll have a look when not on my phone! 
Updated: Yeah, I see it on Thunkable Live/small iPhone. I’m suspicious this is a Thunkable Live-specific layout problem (because the screen height gets encroached on by the header/footer added by Live. So I’m building your project to test that hypothesis. Will report back in an hour or so!
I’m building with these settings:

Ok, not an artifact of viewing in live.
So let’s back up - what do you want it to look like? 95% of screen width, centered, no red?
Sometimes, you just have to do it yourself. This seems to do what you want:

Should you have to resort to calculating it manually? No, but sometimes you just do. 




