Instead of “generate…” block use “get properties of object” block.
Is it that simple??
What should I put in the “property name” block?
ok, I got one specific property to show  But I want ALL properties to show, in vertical row…hm…any tips?
But I want ALL properties to show, in vertical row…hm…any tips?
Use this one to show all properties in a form of a list
![]()
Thanks, I actually had a look at this but I didn’t (don’t) understand how to use it. I can’t use it instead of the “Get property of object”- block, It won’t “fit”. I can put it as a property, but how will I finish this code? What should I put on the other side (right)? The docs for this plock is very limited in showing what you can do with it, and how.
I’ve tried to put a string in there, and different list-blocks, but it is greyed-out and wont “klick”.
That block returns a list.
Add a List Viewer to your screen and use this block to be the source of your list.
No.
You don’t need “get property of object”. Remove it.
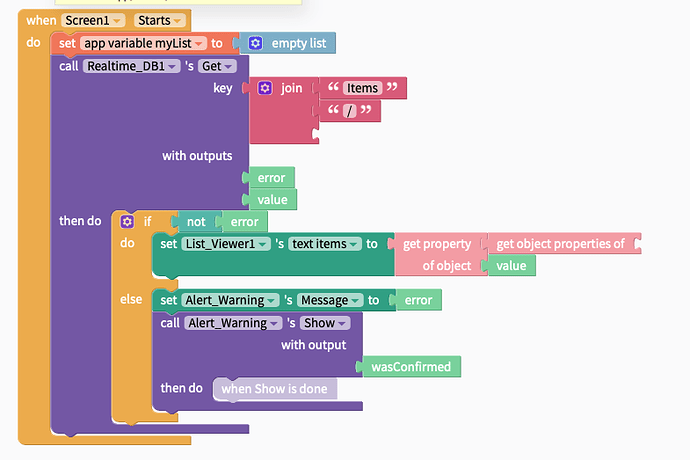
It should be [List_Viewer1’s text items to [get object properties of] [value]]
Because you removed “user id” from the get block.
Use this to return what’s underneath it

Exactly, I saw that…
Now it works. I can see all the items in there. You earn a BIG medal! And a huge THANKS!! 
 Without you I wouldn’t fix this (At this early state that I am at). There is not much documentation about these kind of things (not what I could find at least), so I really hope this thread could be to use for other newbies out there! And Muneer, Big thanks!
Without you I wouldn’t fix this (At this early state that I am at). There is not much documentation about these kind of things (not what I could find at least), so I really hope this thread could be to use for other newbies out there! And Muneer, Big thanks! 
(Now it’s just a matter of shaping up the layout a bit 
Glad that it worked for you.