Could you do this?
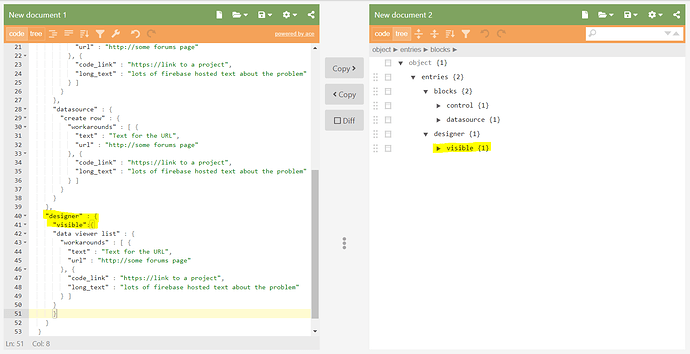
The way I’m doing it, the ‘designer’ has to have another sub-bucket before showing the components. Could you divide the designer components into ‘visible’ and ‘invisible’ please?
Sure, sounds fine. I was trying to think if we wanted one more bin there or not, and that’s a good idea.
Already, total newbie over here. I have never used Firebase or really any of the other databases, but I am ready to learn what I need to. Is Firebase sharable? What can I do to contribute most to this development?
We all learn from each other so you should NOT worry at all. The best thing about this community is the willingness of the members to share their codes which in effect their experiences.
I was trying to set up a status page in Thunkable, using a DVL (which would read a local database populated out of Firebase?) I liked what I had pretty well, but when I try to do advanced bindings, something is making the page crash.

Here’s sort of what I was looking at – with those headers only showing up to separate categories. (With advanced bindings, one is supposed to be able to set a row height/visibility, but I’ve never tried it before and perhaps that’s what’s bugging it.)
It may just be that I’m not sure how to specify colors from a localDB table that Thunkable is willing to use.
Here’s where I got to: Thunkable
We need icon edits (one for live and one for download/web publish)
Someone (maybe me but not in the next couple hours, so someone else is welcome to have a stab at it!) needs to figure out how to get the advanced bindings to work. I wanted background color on those status buttons, the two labels’ text, and height and visibility on the headers row… and I’m doing something wrong still.  UPDATE: did this.
UPDATE: did this.
Other things that need doing:
Produce a list of all programming blocks and design elements. Bonus points for json format that can be dumped into firebase (see proposed structure above)
Find/make an image for each programming block.
Lay out a “one item” view, sized/styled primarily for web.
…
…
I’m afk a couple hours - family stuff. 
background colors works ok in advanced binding just set the colors in the table as RGB text but I tried the height property and had never be successful with it.
Can you tell me the format for the rgb color? Parentheses? Transparency?
I’ll try it without row height and see if that stops the crashing…,
Use the HEX one. It worked for me. use the full text including the “#”. In the example you will have in your table #45d706
Thanks! I tried that, but it may do that was fine and row height was triggering the crash. :). I’ll try again once not on my phone. 
Check it. @muneer was right - row height was the problem. I tweaked my layout a little bit (fit contents!) and now we can have headers where we want them within the DVL! (Everyone else reading probably had that figured out, but that’s my new trick for the weekend.)

Still needs a bunch of work to look /good/, but I’m feeling like this is on the right track and I know how to yank data out of firebase into the local DB that’s feeding this dataviewer.
Questions - status indicators on the left and names on the right, or the opposite? Include a picture of each block or not? White space between status buttons?
Various other options:



Buttons could look better - would need to edit them to have WHITE outside any included borders and transparent inside. Or could pick a better iOS button. I don’t much care for that one.
That’s an impressive mock-up!
Thinking I like this better…

… and then component names will be clickable to take you to a details page?
I like that one.
@catsarisky Would you like me to make a block image library? I have an easy way to pull the images from the docs. If so, would you like me to throw the image URLs in a google sheet, and whoever is making the database can pull from there?? If so, do you want all of the blocks? General blocks? component blocks?
I would be THRILLED if you’d make an image library @bnice ! Sure, Google sheets is great.
Can I suggest the following structure?
Category (palette name) | block name | block image URL
That’ll make it super easy to import them.
Sounds good! I will get on that!
If you’re going to be opening the docs for each one anyway, you could consider adding the column with the url for the docs page for each one. (If that doesn’t fit well with your process, feel free to ignore me.)

Semi-live test app (I have to hit publish) of what’s integrated so far. https://thunkable.site/w/iDT0yE0i_
Tasks (and who, if claimed):
- Make DVL to use for status page - from local DB == @catsarisky DONE! (until someone with better design skills makes it better) DONE
- Read status info from Firebase and copy to local DB (when screen opens and again when reload button pressed) = @catsarisky DONE
- List of components and images == @bnice DONE
- Import above list of components and image URLs to Firebase == DONE, with minor glitches
- Write Firebase rules == _______
- Add sign-in screen (used for editing, not viewing) == @catsarisky - should add user name and record in firebase.
- Write a screen that retrieves one component’s data (read the component name/key from a variable) and displays it. == _______ (This is a beginner Firebase job if anyone wants one. PM me for the API code for some test data.)
- Write screens for editing the various details. == _____
- Get data into this thing == (hopefully lots of people)
OK, so colors for the status page (yes, I am avoiding complicated code by thinking about colors instead):
Green = working
Red = not working / not implemented
I think those are obvious (but please tell me if I’m wrong). Where I get into the weeds is when I want the color to say to the user “partly functional, but you’d better read the details page” or “yeah, it pretty much works but there are some sub features missing”. Should anything other than 100% fully functional show as yellow? I worry that most status symbols will be yellow, if so. Lots of components are useable but have some little gremlin somewhere. We could use different shades from green to red, to indicate severity of the problems?
What would you find useful, if you wanted to know how well something was going to work on your target platform, before doing extensive testing?
Good question. What defines not working? If it was me, I think I could do different shades of green, but it also might confuse others. If we went that route, I would do a solid highlight green and a really light green, so only have two options. If we had a yellow, we would need to decide where the line is between yellow and red. What are your thoughts?
Also, here is the Generic block image database with the docs linked. Thunkable Blocks Image Database - Google Sheets To what extent should I go?
Update
Also side idea for later. Could it be useful for users if at the time of the status page we could include a filter, so they could filter the status buttons? So like checkboxes and when the checkboxes change values, so buttons toggle visible/invisible. That way if they only care about iOS and Android Native, the could select those boxes and only see to buttons to avoid confusion. Just a future update idea.