I want the nutrition value from the json property to display in the text.
I’m not seeing that property in the JSON response. Is it possible for you to paste the JSON response text into a JSON Formatter and then post a screenshot of the section that contains the “nutrition” property. I may have missed it. I’m also not seeing a property called “healthy/unhealthy” so if you can include that, it would be helpful.
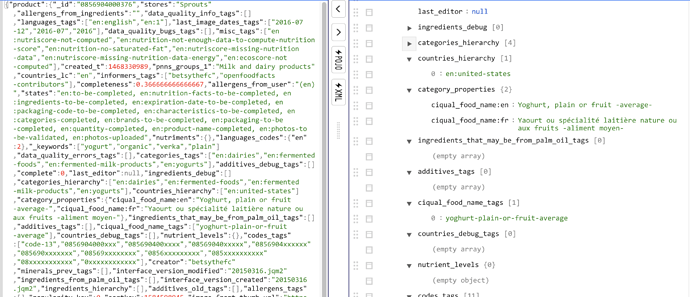
In the post above, I provided a screenshot of formatted JSON. That’s what I’m referring to.
For example, in that screenshot there are properties called “countries” and “nutrition_data_per”.
I’m wondering where you found the “nutrition” and “healthy/unhealthy” fields/properties. Those text strings have to exactly match pieces of data that exists in the JSON response from the API server.
Is it working now?
No its not working. When I connected to my phone and tried it just said that there was something wrong with the blocks.
Did you enter the full url including barcode into a browser such as Chrome? Something like this:
https://world.openfoodfacts.org/api/v0/product/856904000376.json
And did you then copy the result into a JSON Formatter website? That would look like this:
If so, you can look down the list for properties you want to Get and then I can help you. I’m not seeing “countries.” I know I suggested that but it may be that different products have different JSON results…? That can make things a little tricky sometimes.
Post a screenshot like that showing the properties you want on the right side and I can help you figure out the format for your blocks.
And what is the actual url you used?
Okay. The JSON response you posted from that URL has the value: “France, United States” for the property “countries” (near the bottom of the screenshot). Is that the one you’re interested in?
Yes
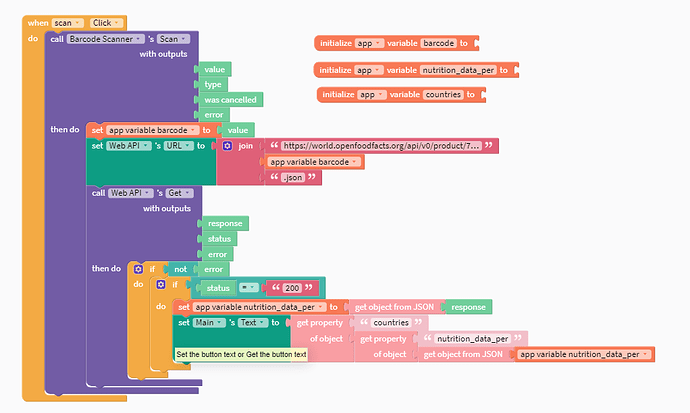
These are the blocks you would use in the Web API “Get” block to get the value “France, Unites States”:
No. You have to study the formatted JSON to see what value you want and then work backwards (out and up) from that property to the top.
You only need to “get object from JSON” once. Remove it from the last set of blocks. See my screenshot above for a comparison. Once you do that, it should work.
I think you’re close! It’s helpful to explain what happens when you try to run certain code. So instead of just saying it’s not working… what was the result? Do you get a “something’s not right” white screen? If you set a label component to the Web API’s green error block, what is the value of that block? In your Main label component, does anything appear? How are you verifying that the barcode value is what you expect it to be? You need to check the green error block value for the Barcode Scanner component, too. And I would recommend setting a separate label’s value to the green value block so you can make sure that’s working as well.
If you still can’t get it to work, share the following:
- The value of the barcode scanner’s “value” block and green “error” block
- The value of the web API’s green “error” block
- The expected value for the Main label’s text (if everything was working right)