I’m not really sure how to parse the information. Are there any examples I can refer to?
There’s the documentation. This topic is also helpful.
I usually start by pasting the entire JSON response into a JSON Formatter. I like this one best: https://jsonformatter-online.com.
Okay! Thank you
What do I add in the “property name” for the blocks?
The property is the JSON field that you want data for. It is followed by a colon (:).
How do I get the updated software on thunkable?
You don’t need a : after nutrition. I just meant that that’s what properties look like when they are part of a JSON response.
You’ll also need a Web_API1 URL block right above the Get block.
Okay thank you!
What steps would I have to do after adding the web api?
At some point, you need to spend time with the documentation and tutorial videos.
Are there any specific videos that would be helpful for the next step?
Personally, when I want to learn something new in Thunkable, I just Google thunkable [search term] and find pretty good results. So you could try thunkable API or thunkable JSON for example.
Looking pretty good so far!
You’ll want to use the barcode scanner’s “value” block in your Web API Get call. Do this by assigning a variable to the green “value” block. Then, join the new variable to the URL text.
According to this page, the format for the barcode url is:
https://world.openfoodfacts.org/api/v0/product/[barcode].json
So you can join “https://world.openfoodfacts.org/api/v0/product/” with the new variable and then with “.json”
Just out of curiosity, I tried this with a product I have: https://world.openfoodfacts.org/api/v0/product/856904000376.json.
When I put the results in the JSON formatter page, I get this:
If, for example, you wanted to get the “nutrition_data_per” field (value of 100g), you would take the “nutrition_data_per” property of the “product” property of the object. That’s working my way back up from that field in the formatted list of properties.
No, you don’t initialize the value to that. You do it in the “set Web_API1’s URL” block.
Also, it looks like you included “[barcode]”. That’s just a placeholder in the API’s documentation. You would just do it as I suggested above:
So you can join “https://world.openfoodfacts.org/api/v0/product/” with the new variable and then with “.json”
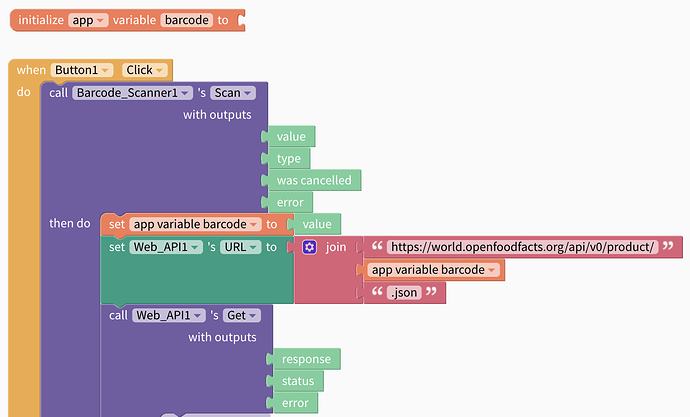
It should look like this:
There’s some error checking you should be doing with the two green “error” blocks that I didn’t include but assuming everything works correctly, this should do it.
I don’t know. What are you trying to do, exactly? That is, which property/field of the JSON response are you wanting to display?
What happens when you click the “scan” button? Does the label’s text get set to the value you are expecting from the API?
Yes. I want the label’s text to set the value from the web api.
I would need to know the specifics I asked you about in order to provide more suggestions.