I just made an app, BART Arrivals, that may be useful to those of you who commute regularly on the San Francisco BART (bay area rapid transit) system. Select a station you’re interested in and press Submit. You’ll get a list of the trains that will be arriving soon at that station. (here’s a link to a copy of the app)
https://x.thunkable.com/copy/fbdfe3e59157191e3338758469be66dd
Here are some notes and details about its development.
- The map is just for show. It starts with San Francisco at the splash page but upon selection of a station, it displays a new map with the station’s location at its center. But because I’m displaying the map, I had to obtain and store the latitude and longitude coordinates of each station while I was building the list of stations for the list viewer.
- The API request for the etd (estimate time of departure) function, shown below, requires the station location (aka. origin) to be supplied as an ABBREVIATION (not name), so I had to also save the abbreviaton In the list building step above.
- The biggest challenge for me was in navigating the JSON response. Below you can see the same returned response at various levels of detail. Image 1, with practically all nodes collapsed, shows that there’s a one-entry array in station #0, named “MacArthur”, nicknamed “MCAR” (with a collapsed etd node), because my app can only request one station at a time. Image 2 reveals that 4 routes (ie. etd) are passing through that station. Image 3 shows that the first route (etd #0), whose destination is “Antioch”, has a 10-car train arriving in 18 minutes, in estimate #0. There are 2 more trains on that route (estimate #1 and #2) which are arriving much later (not shown). There are 3 more routes (etd #1, #2 and #3, all shown collapsed), that also need to be processed.
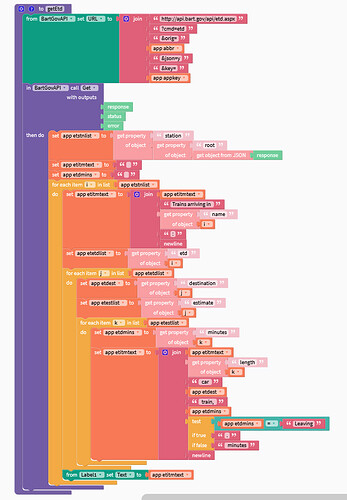
- Below is the block diagram showing the processing of the etd (estimated time of departure) command.
Enjoy!