This is also not right. Now you’re trying to get the value of an app variable with the name of the value from app variable USER CLICK. Delete the app variable block from in front of that one:
Blockquote This is also not right. Now you’re trying to get the value of an app variable with the name of the value from app variable USER CLICK. Delete the app variable block from in front of that one:
ok I did that now but still it’s not working, now it doesn’t crush but the result I get in the screen says “undefined”
As @tatiang said you are using a string variable with a list block.
If I remember right the variables are valid for all screens, so if you declare in screen 1 you haven’t to do this again in screen2 .
Use dufferent screen only if it’s really necessary
Post a link to your project because it’s hard to troubleshoot this with limited information.
If you want to use my block you have to copy in the right way
@ tatiang Post a link to your project because it’s hard to troubleshoot this with limited information.
sure here it is Thunkable
Goldking Copy the block item click like mine , then add in settings Your native language as I said you
I am more confused now. The app has 2 screens, not 1. Did you check the project as I shared it above to get a better idea how what it looks like? Here it is again Thunkable
You really need 2 screens?
Anyway in screen 1 add variables and screen1 starts, and simple list, in screen 2 bn_add code
https://x.thunkable.com/projectPage/65c65880a5670f238d031449
I don’t know if you can color only the cliked item, probably no
Thanks but now the initial screen doesn’t work properly. The options list must show initially “Your Native Language” so that users know what this is about and when they click one of the options, only this option should appear (as it is in my example)
So you want after click to show only one item in the list ?
Add simple list text items to item under variable user click. Probably I forgot it
You could like this way too.
If you have “your native language” after click show the list
if you have a list, after click select item and show also the back option
if you click back option go back to menu
Here’s how I would do this:
https://x.thunkable.com/copy/fb5da20959a1f527f2a89c7e412174c0
If you want to highlight only the selected language, you will need to use a Data Viewer List instead of a Simple List.
Screen 1
Screen 2
@ tatiang & Goldking thanks guys however none of these works properly, I need the list to work as it does in my own project. “Your Native Language” should appear only at the beginning and when the user clicks it the languages should appear. After that when they click one of these languages only this should stay in the screen with different color (as it is in my project link)
Okay, well hopefully what I’ve shared will help you get there. I’m not sure what else to suggest. Some of the work is difficult and requires “painting” a DVL (Data Viewer List). You can search for that on the forums.
OK but that’s why I preferred the simple list in the first place, so what I can I do about the 2nd screen if I keep the simple list in the first one
What do you mean? Can you say more about that? My blocks should still work for Screen 2. I used a Simple List in the demo project.
sorry I thought that it wasn’t. Anyway why the following variable in your code is incomplete?

Also have in mind that the final app will have multiple languages options for the list so since your code now for the text output in the 2nd screen allows only 2 options with the “if else” blocks what should change for example for an 8 options list.
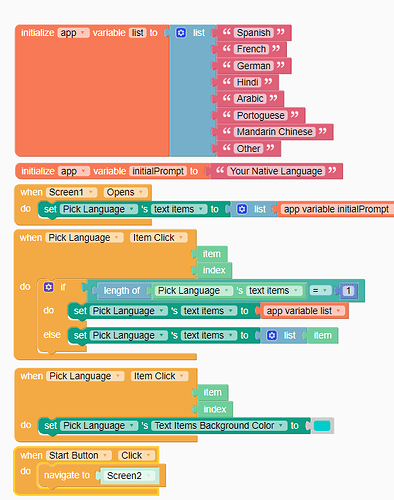
Check my blocks for the first screen to see how it is for 8 options and what changes should I make to connect it with the 2nd screen (the design though and function of the 1st screen should stay the same)